个人网站开发论文如何免费制作网站
文章目录
- 一、Vuex
- 1)理解vuex
- 2)优点
- 3)何时使用?
- 4)使用步骤
- ① 安装vuex
- ② 注册vuex
- ③ 引用vuex
- ④ 创建仓库Store
- 五个模块介绍
- 5)基本使用
- 二、Vue-router
- 三、LocalStorage与SessionStorage、cookie的使用
一、Vuex
1)理解vuex
Vuex是一个专为Vue.js应用程序开发的
状态管理系统+库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
解读
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
2)优点
Vuex状态管理跟使用传统全局变量的不同之处:
-
Vuex的状态存储是响应式的: 就是当你的组件使用到了这个 Vuex
的状态,一旦它改变了,所有关联的组件都会自动更新相对应的数据,这样开发者省事很多。 -
不能直接修改Vuex的状态: 如果是个全局对象变量,要修改很容易,但是在 Vuex 中不能这样做,想修改就得使用 Vuex。提供的唯一途径:显示地提交(commint)mutations来实现修改。这样做的好处就是方便我们跟踪每一个状态的变化,在开发过程中调试的时候,非常实用。
3)何时使用?
当你无法很好的进行数据管理的时候,多个组件需要共享数据时,你就需要用Vuex,即:
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更为同一状态
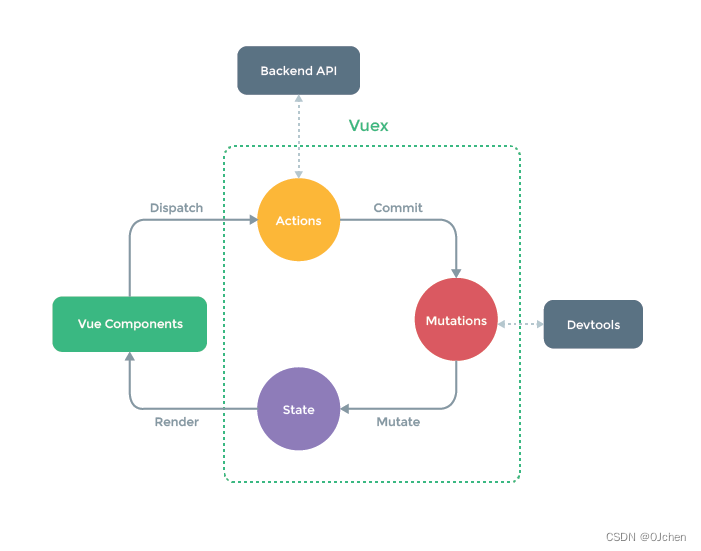
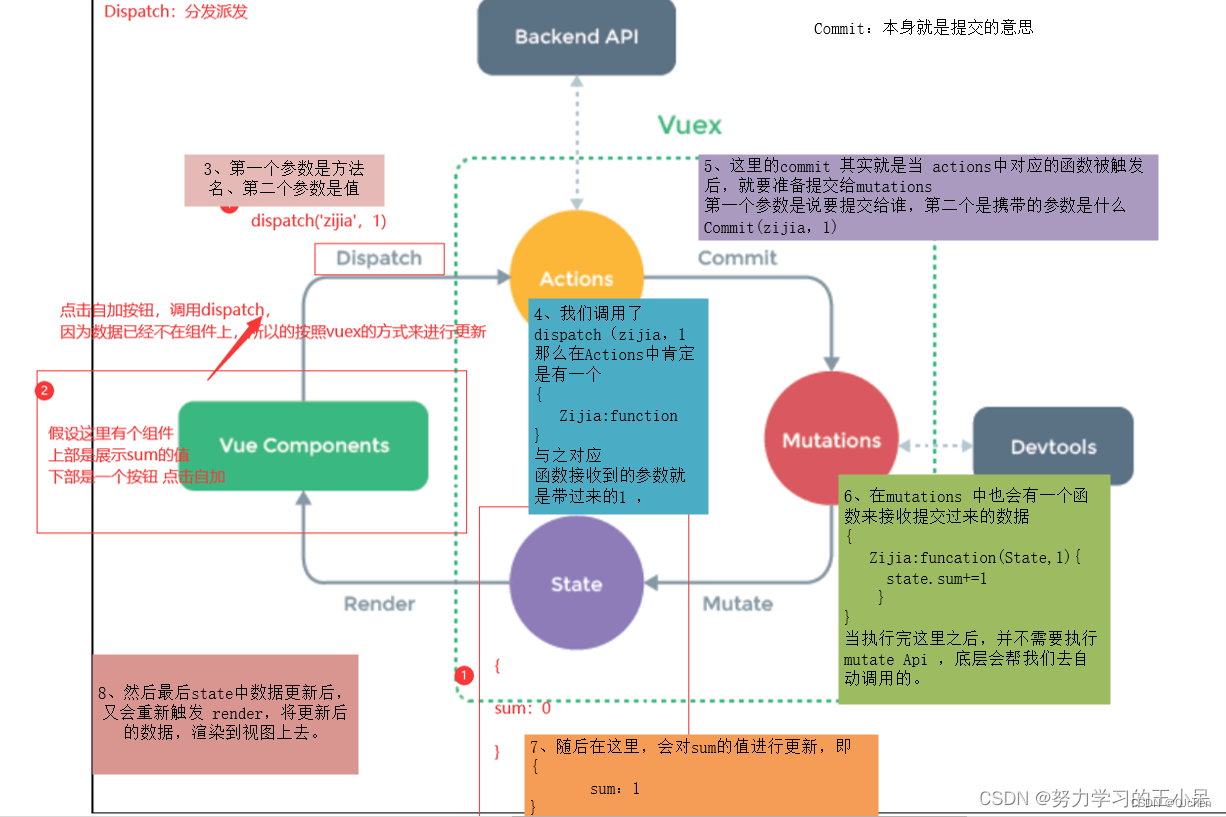
Vuex 背后的基本思想.

进行注解

4)使用步骤
因为我是通过命令创建vue项目的,当时已经选配好了,所以下面前四个步骤都不用自己配置
与router一样,当我们在项目中使用vuex之后,为了方便代码维护,我们一般需要做特殊的目录调整,约定的结构如下:
根组件└── src├── main.js├── router│ └── index.js # 路由└── store└── index.js # vuex
① 安装vuex
npm install vuex --save
② 注册vuex
在main.js中注册
import Vue from 'vue'import App from './App.vue'import store from './store'Vue.config.productionTip = falsenew Vue({store,render: h => h(App)}).$mount('#app')
③ 引用vuex
在store/index.js中引入
import Vue from 'vue' //引入Vue核心库import Vuex from 'vuex' //引入VuexVue.use(Vuex) //应用Vuex插件
④ 创建仓库Store
要使用 Vuex,我们要创建一个实例 store,我们称之为仓库,利用这个仓库 store 来对我们的状态进行管理。
//创建一个 storeexport default new Vuex.Store({state:{//存放状态},getters:{//state的计算属性},mutations: {//更改state中状态的逻辑,同步操作},actions: {//提交mutation,异步操作},//如果将store分成一个个的模块的话,则需要用到modules.//然后在每一个module中的state,getters,mutations,actions等modules: {a: moduleA,b: moduleB,//...}})
五个模块介绍
State:定义了应用状态的数据结构,可以在这里设置默认的初始状态。Getter:允许组件从 store 中获取数据,mapGetters 辅助函数仅仅是将 store 中的 getter映射到局部计算属性(state的计算属性)。Mutation:是唯一更改 store 中状态的方法,且必须是同步函数。Action:用于提交 mutation,而不是直接变更状态,可以包含任意异步操作。Module:可以将 store 分割成模块(module)。每个模块拥有自己的state、mutation、action、getter、甚至是嵌套子模块(将store模块化)
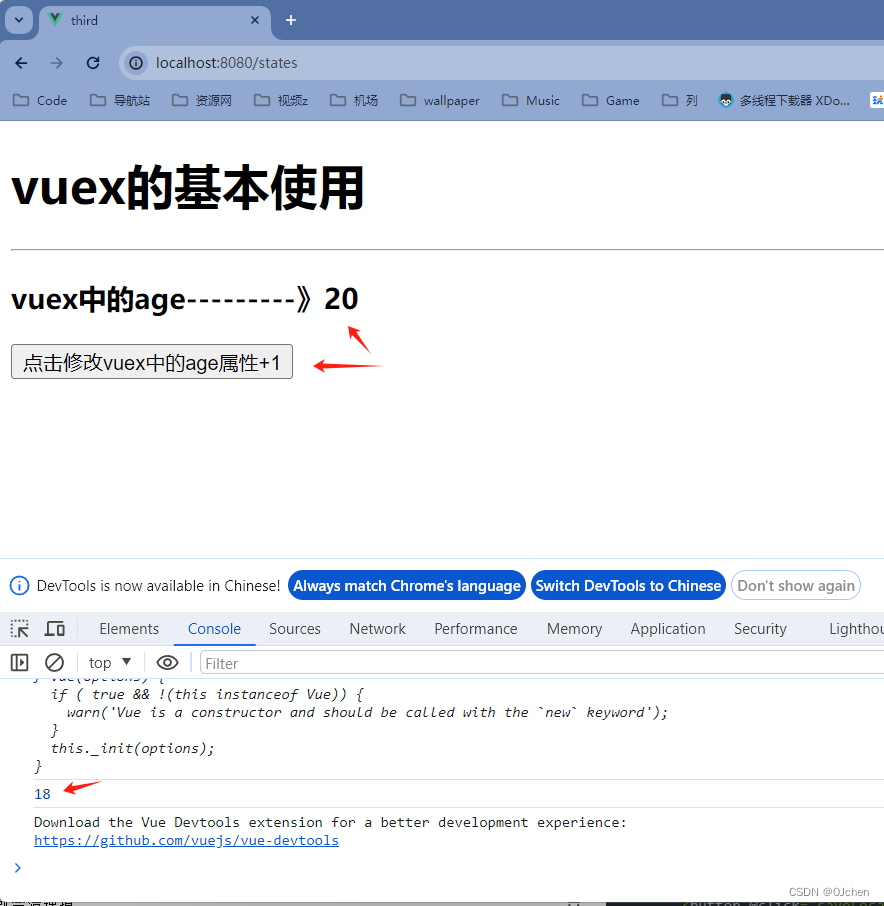
5)基本使用
修改state中的年龄
store/index.js
import Vue from 'vue'import Vuex from 'vuex' //安装过直接导入Vue.use(Vuex) //使用vuex插件export default new Vuex.Store({state: {age:18,},mutations: {addAgeMutation(state){state.age++}},actions: {addAgeAction(context){console.log(context) //第一个采纳数传入context,内部有commit和dispatchcontext.commit('addAgeMutation') //调用commit会触发mutations中函数的执行} //封装性很强,这里可以做出判断,是否有权限改值,如果有权限就通过},})
组件中使用修改
<script>export default {name: 'StatesView',created() {console.log(this.$store.state.age)},methods: {handleClick() {//this.$store.state.age++ 可以直接修改但是不建议这样使用this.$store.dispatch('addAgeAction') //按照流程 触发Vuex中的actions得函数执行 使用dispatch}},}</script><template><div><h1>vuex的基本使用</h1><hr><h3>vuex中的age---------》{{ $store.state.age }}</h3><button @click="handleClick">点击修改vuex中的age属性+1</button></div></template>

二、Vue-router
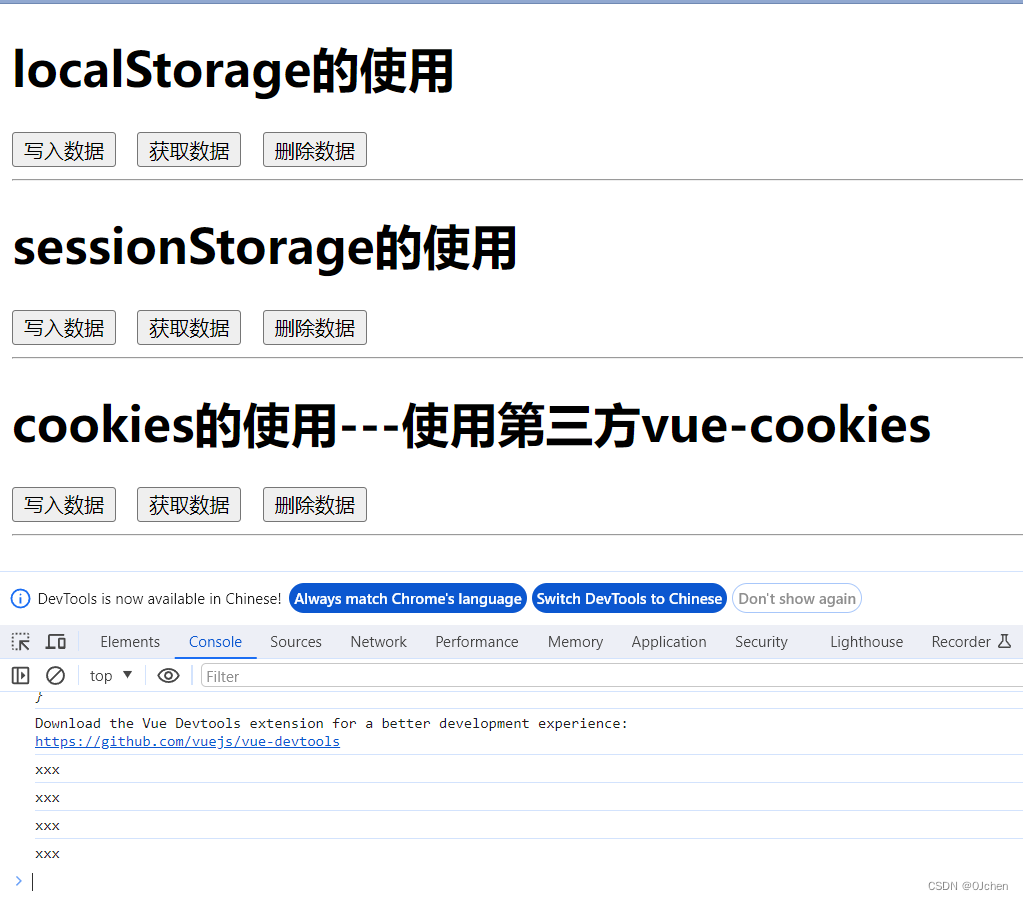
三、LocalStorage与SessionStorage、cookie的使用
浏览器可以存数据1.cookie中:有过期时间,一旦过期,就会清理掉2.localStorage中:永久有效,即便浏览器重启也有效,只能手动或代码删除3.sessionStorage中:当次有效,关闭浏览器,就清理掉了
<template><div><h1>localStorage的使用</h1><button @click="saveLocalStorage">写入数据</button> <button @click="getLocalStorage">获取数据</button> <button @click="delLocalStorage">删除数据</button><hr><h1>sessionStorage的使用</h1><button @click="saveSessionStorage">写入数据</button> <button @click="getSessionStorage">获取数据</button> <button @click="delSessionStorage">删除数据</button><hr><h1>cookies的使用---使用第三方vue-cookies</h1>'需先安装cnpm install vue-cookies -S'<button @click="saveCookie">写入数据</button> <button @click="getCookie">获取数据</button> <button @click="delCookie">删除数据</button><hr></div></template><script>import cookie from 'vue-cookies' //cookies需要安装第三方,导入后使用export default {name:'IndexView',methods:{saveLocalStorage(){localStorage.setItem('name','xxx')},getLocalStorage(){console.log(localStorage.getItem('name'))},delLocalStorage(){//localStorage.clear() //清空所有的localStorage数据localStorage.removeItem('name') //指定清除},saveSessionStorage(){sessionStorage.setItem('name','xxx')},getSessionStorage(){console.log(sessionStorage.getItem('name'))},delSessionStorage(){sessionStorage.removeItem('name') //同localStorage一样指定清除},saveCookie(){cookie.set('name','xxx','7d') //按天算},getCookie(){console.log(cookie.get('name'))},delCookie(){cookie.remove('name')},}}</script>