手机网站开发session代写文章质量高的平台
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
所有的控件当中,除了label、edit、radio、combobox和button之外,另外一个用的比较多的控件就是grid,也可称之为表格。表格,在很多场景下都可以发挥着重要的作用,比如说统计、项目管理、财务等等。今天我们借着编写会员充值软件的机会看看,一个windows界面下的表格应该如何来添加数据。
1、创建一个基础工程
首先还是用widget创建一个基础工程,对应的ui文件在designer中会进行修改和优化。
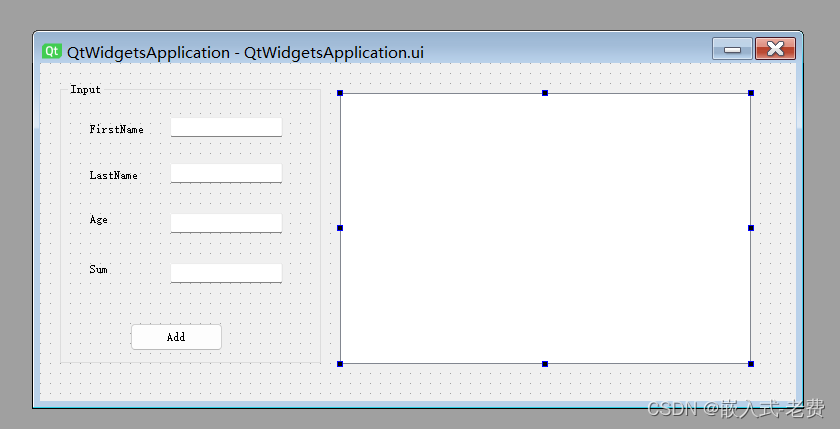
2、利用designer修改输入界面
目前来说,输入界面主要有两部分。左边的输入,以及右边的表格。左侧输入的话,主要就是四组label和edit,同时加上一个button按钮。右侧表格的话,则是一个QTableWidget。当然为了好看,在左侧我们还添加了一个Input的groupbox,整体就会显得稍微均衡一点,

对应的ui文件,如下所示,
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>QtWidgetsApplicationClass</class><widget class="QMainWindow" name="QtWidgetsApplicationClass"><property name="geometry"><rect><x>0</x><y>0</y><width>756</width><height>338</height></rect></property><property name="windowTitle"><string>QtWidgetsApplication</string></property><widget class="QWidget" name="centralWidget"><widget class="QLabel" name="label_1"><property name="geometry"><rect><x>50</x><y>60</y><width>54</width><height>12</height></rect></property><property name="text"><string>FirstName:</string></property></widget><widget class="QLineEdit" name="lineEdit_1"><property name="geometry"><rect><x>130</x><y>54</y><width>113</width><height>20</height></rect></property></widget><widget class="QLabel" name="label_2"><property name="geometry"><rect><x>50</x><y>106</y><width>54</width><height>12</height></rect></property><property name="text"><string>LastName</string></property></widget><widget class="QLineEdit" name="lineEdit_2"><property name="geometry"><rect><x>130</x><y>100</y><width>113</width><height>20</height></rect></property></widget><widget class="QLabel" name="label_3"><property name="geometry"><rect><x>50</x><y>150</y><width>54</width><height>12</height></rect></property><property name="text"><string>Age</string></property></widget><widget class="QLineEdit" name="lineEdit_3"><property name="geometry"><rect><x>130</x><y>150</y><width>113</width><height>20</height></rect></property></widget><widget class="QLabel" name="label_4"><property name="geometry"><rect><x>50</x><y>200</y><width>54</width><height>12</height></rect></property><property name="text"><string>Sum</string></property></widget><widget class="QLineEdit" name="lineEdit_4"><property name="geometry"><rect><x>130</x><y>200</y><width>113</width><height>20</height></rect></property></widget><widget class="QPushButton" name="pushButton"><property name="geometry"><rect><x>90</x><y>260</y><width>93</width><height>28</height></rect></property><property name="text"><string>Add</string></property></widget><widget class="QTableWidget" name="tableWidget"><property name="geometry"><rect><x>300</x><y>30</y><width>411</width><height>271</height></rect></property></widget><widget class="QGroupBox" name="groupBox"><property name="geometry"><rect><x>20</x><y>20</y><width>261</width><height>281</height></rect></property><property name="title"><string>Input</string></property></widget><zorder>groupBox</zorder><zorder>label_1</zorder><zorder>lineEdit_1</zorder><zorder>label_2</zorder><zorder>lineEdit_2</zorder><zorder>label_3</zorder><zorder>lineEdit_3</zorder><zorder>label_4</zorder><zorder>lineEdit_4</zorder><zorder>pushButton</zorder><zorder>tableWidget</zorder></widget></widget><layoutdefault spacing="6" margin="11"/><resources><include location="QtWidgetsApplication.qrc"/></resources><connections/>
</ui>
3、代码编写
在代码编写这部分,按钮如何添加、绑定,之前已经描述过,这里不再赘述。目前头文件主要是这样安排的,
#pragma once#include <QtWidgets/QMainWindow>
#include "ui_QtWidgetsApplication.h"class QtWidgetsApplication : public QMainWindow
{Q_OBJECTpublic:QtWidgetsApplication(QWidget *parent = nullptr);~QtWidgetsApplication();private:Ui::QtWidgetsApplicationClass ui;int total;private slots:void button_clicked();
};
我们着重讨论一下关于tableWidget的部分,也就是在表格当中如何添加和显示数据。
#include "QtWidgetsApplication.h"QtWidgetsApplication::QtWidgetsApplication(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);total = 1;connect(ui.pushButton, &QPushButton::clicked, this, &QtWidgetsApplication::button_clicked);// set column count ui.tableWidget->setColumnCount(4);ui.tableWidget->setRowCount(10);// set width and heightui.tableWidget->setColumnWidth(0, 100);ui.tableWidget->setColumnWidth(1, 100);ui.tableWidget->setColumnWidth(2, 50);ui.tableWidget->setRowHeight(0, 30);// set column nameQStringList headerLabels;headerLabels << "First Name" << "Last Name" << "Age" << "Sum";ui.tableWidget->setHorizontalHeaderLabels(headerLabels);//add first dataQTableWidgetItem *firstNameItem = new QTableWidgetItem("John");QTableWidgetItem *lastNameItem = new QTableWidgetItem("Doe");QTableWidgetItem *ageItem = new QTableWidgetItem("25");QTableWidgetItem *sumItem = new QTableWidgetItem(QString::number(100));ui.tableWidget->setItem(0, 0, firstNameItem);ui.tableWidget->setItem(0, 1, lastNameItem);ui.tableWidget->setItem(0, 2, ageItem);ui.tableWidget->setItem(0, 3, sumItem);// set no editableui.tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
}QtWidgetsApplication::~QtWidgetsApplication()
{}void QtWidgetsApplication::button_clicked()
{QTableWidgetItem *firstNameItem = new QTableWidgetItem(ui.lineEdit_1->text());QTableWidgetItem *lastNameItem = new QTableWidgetItem(ui.lineEdit_2->text());QTableWidgetItem *ageItem = new QTableWidgetItem(ui.lineEdit_3->text());QTableWidgetItem *sumItem = new QTableWidgetItem(ui.lineEdit_4->text());ui.tableWidget->setItem(total, 0, firstNameItem);ui.tableWidget->setItem(total, 1, lastNameItem);ui.tableWidget->setItem(total, 2, ageItem);ui.tableWidget->setItem(total, 3, sumItem);total += 1;
}
整个显示当中,tableWidget变量可以直接从ui中获取。首先设置一下column和row的数量。接着,设定column的宽度以及row的高度。这些都做完之后,就可以通过QStringList将column名字压入到tableWidget当中。接着,就可以添加第一行数据了,添加的方法也是先配置QTableWidgetItem,再将QTableWidgetItem压入到tableWidget当中去。最后,为了让tableWidget数据变成只读状态,我们还要通过setEditTriggers函数设置一下。
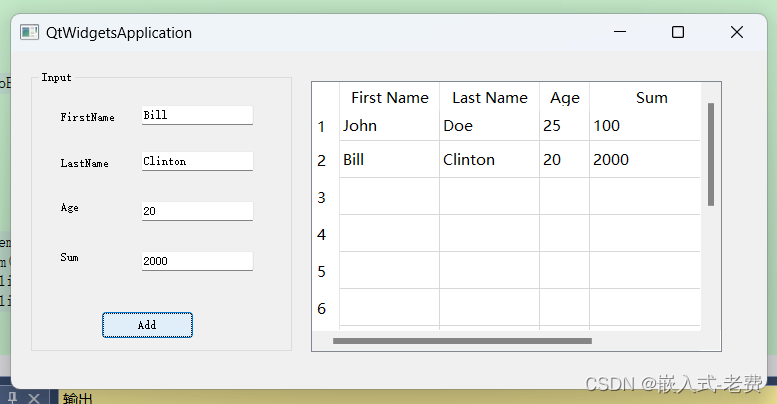
4、编译和测试
因为文章中主要实现了tableWidget是如何显示和添加数据的,所以主要的check和验证也是集中在这个方面。关于button部分的函数回调和添加,这部分只需要在四个Edit框里面添加数据,单击按钮后,就会在右侧的tableWidget中看到添加的效果了。