如何自己制作小程序朝阳区seo搜索引擎优化怎么样
最近使用cesium 加载supermap的wmts 服务,多次遇到加载异常与白页面问题,纠结好久最后才搞定[特此记录]
1、首先找到方法加载wmts 的api 文档
官方提示使用WebMapTileServiceImageryProvider加载wmts

2、然后编辑加载代码
//1.新建ImageryProviderlet wmtsImageryProvider = new Cesium.WebMapTileServiceImageryProvider({url: 'http://localhost:8080/iserver/services/agscachev-Layers/wmts', //服务地址,如:'http://localhost:8080/geoserver/gwc/service/wmts'layer: 'Layers', //图层名称,如:'tasmania'style: 'default',format: 'image/png',tileMatrixSetID: 'ChinaPublicServices_Layers',tileMatrixLabels: ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23"],tilingScheme: new Cesium.GeographicTilingScheme({ numberOfLevelZeroTilesX: 2,numberOfLevelZeroTilesY: 1}),});viewer.imageryLayers.addImageryProvider(wmtsImageryProvider);
【重点】其中查找layer 、tileMatrixSetID、format相当关键,当初就是因为这个参数没对一直400
还有一个是tilingScheme一定要给,否则加载后一直白页面
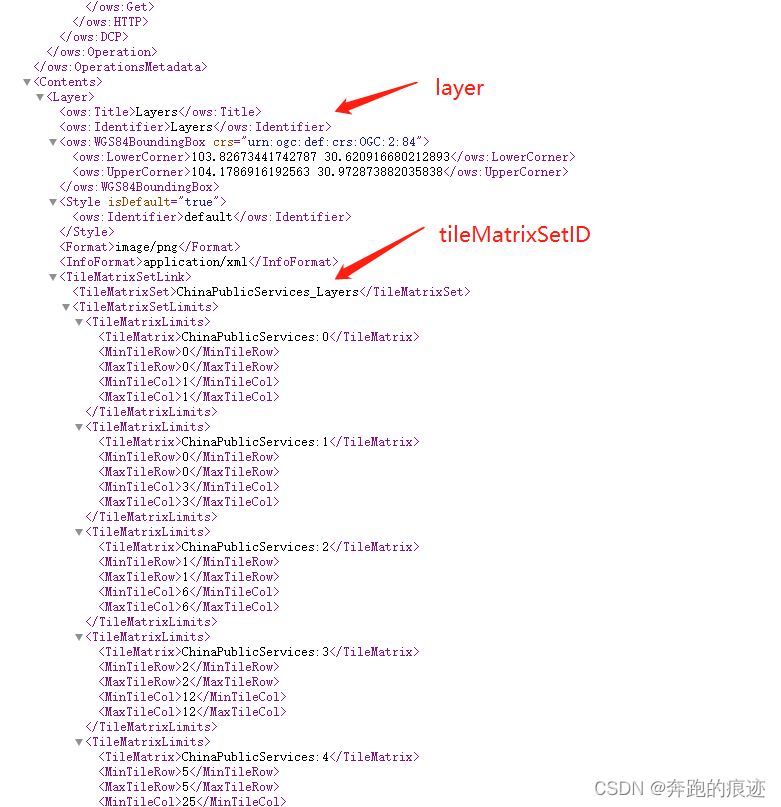
手动查找方法:网页打开http://localhost:8080/iserver/services/agscachev-Layers/wmts如下分别找到layer 、tileMatrixSetID、format值填入以上方法中

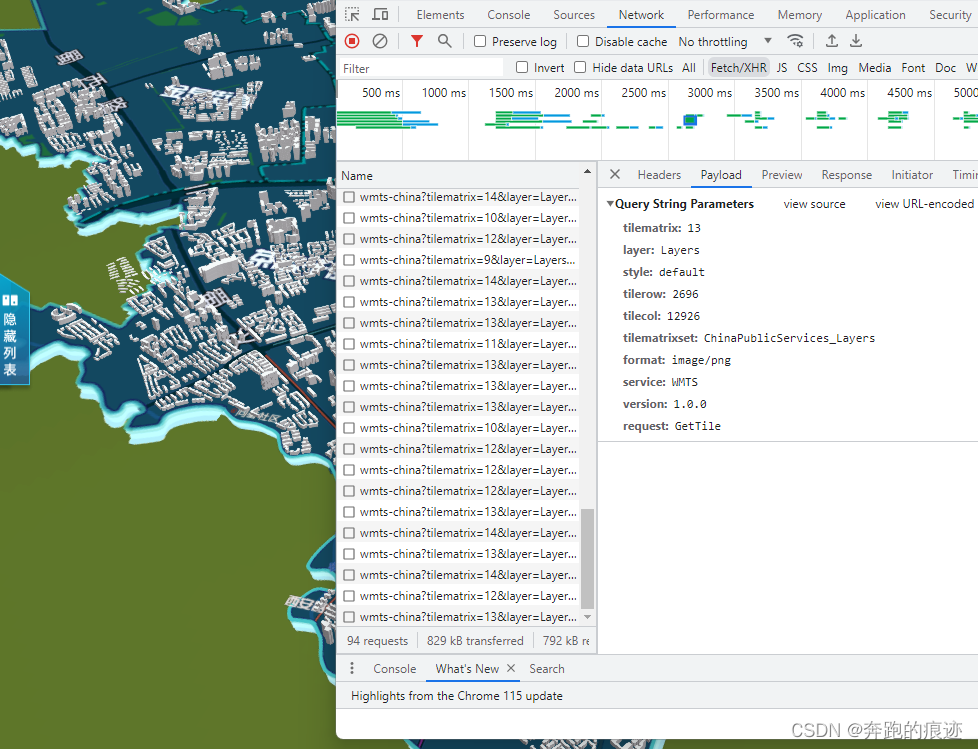
3、测试加载结果

测试wmts 已经加载成功,但是手动查找wmts 参数的确不利于生产,那有没有自动获取参数的方法呢?答案时有的,我们可以使用大佬的 xml-js吧xml 解析为json 获取想要的参数即可
4、自动解析xml
我们参考这个博客将xml解析为json建一个util.js
const xmlContent = require("xml-js");
/*** 将xml转换为json*/
const TransferXmlToJson = {// 把_text属性直接改为值,见xml-js issueRemoveJsonTextAttribute(value, parentElement) {try {var keyNo = Object.keys(parentElement._parent).length;var keyName = Object.keys(parentElement._parent)[keyNo - 1];parentElement._parent[keyName] = value;} catch (e) {}},// 以文本方式获取xml文件getWMTSParamsFromUrl(xmlUrl) {var option = {ignoreDeclaration: true,compact: true,trim: true,ignoreInstruction: true,ignoreComment: true,ignoreCdata: true,ignoreDoctype: true,};return new Promise((resolve, reject) => {fetch(xmlUrl).then((res) => res.text()).then((res) => {try {// 解析xml为JS对象var xmlObj = xmlContent.xml2js(res, { ...option, textFn: this.RemoveJsonTextAttribute });var info = this.getWMTSInfo(xmlObj);resolve(info);} catch (e) {console.error(e);resolve(null);}}).catch((e) => {console.error(e);resolve(null);});});},// 获取服务需要的参数getWMTSInfo(obj) {const WMTSXML = "http://www.opengis.net/wmts/1.0";const wmstList = [];if (obj.Capabilities) {const { _attributes, Contents } = obj.Capabilities;if (_attributes?.xmlns !== WMTSXML) {return;}const { Layer, TileMatrixSet } = Contents;if (!Layer || !TileMatrixSet) {return;}const info = {url: null,layer: null,style: null,tileMatrixSetID: null,format: null,tileMatrixLabels: null,crs: null,center: null,};const tileSet = TileMatrixSet[0] || TileMatrixSet;info.tileMatrixSetID = tileSet["ows:Identifier"];info.crs = tileSet["ows:SupportedCRS"];info.tileMatrixLabels = tileSet.TileMatrix.map((s) => s["ows:Identifier"]);let LayerInfo = Layer;if (!Array.isArray(LayerInfo)) {LayerInfo = [LayerInfo];}LayerInfo.forEach((layer) => {let resourceURL = layer?.ResourceURL;if (!Array.isArray(resourceURL)) {resourceURL = [resourceURL];}info.format = "image/png" || layer?.Format;const resourceURLItem = resourceURL.filter((s) => s._attributes.resourceType === "tile");let pngResource = resourceURLItem.find((s) => s._attributes.format.endsWith("png")) || resourceURLItem[0];if (pngResource) {info.url = pngResource?._attributes?.template;info.format = pngResource?._attributes?.format;}info.layer = layer["ows:Identifier"];info.style = layer.Style["ows:Identifier"];const wgsBox = layer["ows:WGS84BoundingBox"];const lower = wgsBox["ows:LowerCorner"].split(" ").map((s) => Number(s));const upper = wgsBox["ows:UpperCorner"].split(" ").map((s) => Number(s));const center = [lower[0] + (upper[0] - lower[0]) / 2, lower[1] + (upper[1] - lower[1]) / 2];info.center = center;wmstList.push({ ...info });});return wmstList;}},
};
然后直接调用即可
import { TransferXmlToJson } from '@/utils/index'const serviceUrl ='http://localhost:8080/iserver/services/agscachev-Layers/wmts';TransferXmlToJson.getWMTSParamsFromUrl(serviceUrl).then((rxml) => {if (rxml) {console.log("获取解析结果:",rxml);}});
🆗现在任何wmts服务都可以自动读取参数加载服务了
