申请建设网站经费申请百度站长工具是什么意思
🌟所属专栏:前端只因变凤凰之路
🐔作者简介:rchjr——五带信管菜只因一枚
😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉文章简介:本文介绍CSS的浮动相关知识。知识学习内容来自b站的@黑马程序员的视频
😃1 浮动的两个注意
🔥第一条. 浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
🔥第二条. 一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,防止引起问题。并且浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
😃2 为什么清除浮动
原因:有些情况父盒子是没有高度的;或者不知道父盒子内部具体有多少内容。这时就需要让孩子盒子撑开父盒子,两者高度一致。
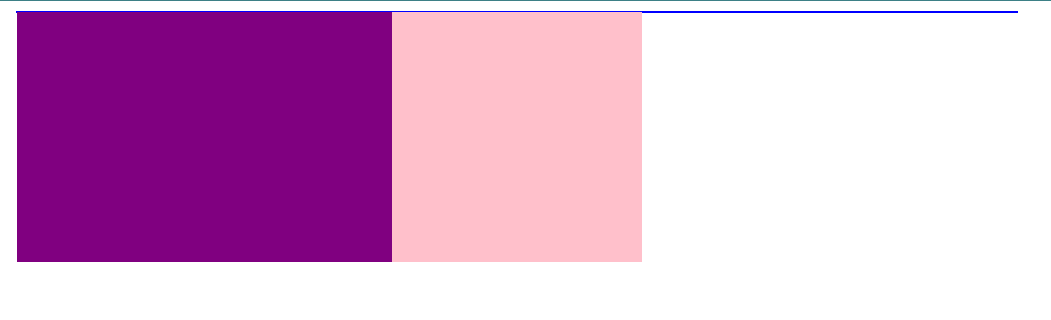
可是我们之前又说,要浮动才能让子孩子在一行显示,而浮动是不占据位置的,所以这样又会导致父盒子高度为0(见下图)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.left {float: left;width: 300px;height: 200px;background-color: purple;}.right {float: left;width: 200px;height: 200px;background-color: pink;}</style>
</head><body><div class="box"><div class="left"></div><div class="right"></div></div>
</body></html>
为了解决这种问题, 我们就需要清除浮动
😃3 清除浮动的本质与方法
清楚浮动的本质就是清除浮动元素造成的影响。如果父盒子本身有高度就不需要清除浮动,但是清除浮动后,父级盒子就会根据浮动的子盒子自动检测高度,父级有了高度就不会影响下面的标准流了。
🔥额外标签法
在所有浮动元素最后面加上一个块级的空的盒子,这个空的盒子添加一个clear:both属性
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.left {float: left;width: 300px;height: 200px;background-color: purple;}.right {float: left;width: 200px;height: 200px;background-color: pink;}.footer {height: 200px;background-color: black;}.clear {clear: both;}</style>
</head><body><div class="box"><div class="left"></div><div class="right"></div><div class="clear"></div></div><div class="footer">底层</div>
</body></html>
缺点:结构化差,不常用
🔥父元素添加overflow
为父元素添加overflow:hidden,缺点是无法显示溢出的部分。
🔥:after伪元素法
现阶段只需要会用就可以了。
就是把这段代码复制粘贴,然后那个父元素要去掉浮动添加这个类就可以了
.clearfix::after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.clearfix::after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {*zoom: 1;}.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.left {float: left;width: 300px;height: 200px;background-color: purple;}.right {float: left;width: 200px;height: 200px;background-color: pink;}.footer {height: 200px;background-color: black;}</style>
</head><body><div class="box clearfix"><div class="left"></div><div class="right"></div></div><div class="footer">底层</div>
</body></html>🔥双伪元素法
也是给父元素添加,同样的只要复制粘贴下面的代码给父元素
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
*zoom: 1;
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.clearfix::before,.clearfix::after {content: "";display: table;}.clearfix::after {clear: both;}.clearfix {*zoom: 1;}.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.left {float: left;width: 300px;height: 200px;background-color: purple;}.right {float: left;width: 200px;height: 200px;background-color: pink;}.footer {height: 200px;background-color: black;}</style>
</head><body><div class="box clearfix"><div class="left"></div><div class="right"></div></div><div class="footer">底层</div>
</body></html>😃4 总结
清除浮动原因:父级没高度;子盒子浮动了;影响下面的布局了。就应该清除浮动
清除浮动方法:
清除浮动的方式 | 优点 | 缺点 |
额外标签法 | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
父级overflow:hidden | 书写简单 | 溢出隐藏 |
父级after元素 | 结构语义化正确 | 兼容性问题 |
父级双伪元素 | 结构语义化正确 | 兼容性问题 |
