设计教程网站有哪些网络赚钱推广
文章目录
- 一、mixins混入
- 1、 新建mixins文件夹,新建myMixins.js
- 2、myMixins.js 文件
- 3、index.vue 文件(要使用的文件)
- mixins 总结
- 二、composable(组合式api composition )
- 1、 新建composables文件夹,新建useEdit.js
- 2、useEdit.js 文件
- 3、index.vue 文件(要使用的文件)
- composable总结
- 总结
一、mixins混入
1、 新建mixins文件夹,新建myMixins.js
src --> mixins --> myMixins.js

2、myMixins.js 文件
里面就和vue文件一样使用data、method、 watch…

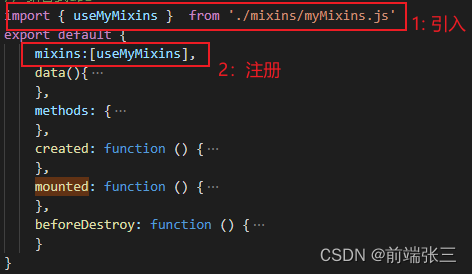
3、index.vue 文件(要使用的文件)
就是你要使用mixins 混入的文件中,引入,注册该文件,即可使用。

mixins 总结
优点:不同组件引入 mixins 之后,会生成不同的实例,数据会相互隔离,互不影响
注意点:
1:引入mixins 的同时,组件中重复定义,mixins 中的属性方法会被覆盖。
2:使用 mixins 之后,该组件包含 mixins 中的所有数据,并且可以使用 this 进行访问。
二、composable(组合式api composition )
1、 新建composables文件夹,新建useEdit.js
useEdit.js就是一个列表编辑页,然后拆分了一下编辑的逻辑到composables组合式api中
文件路径:src --> composables–> useEdit.js

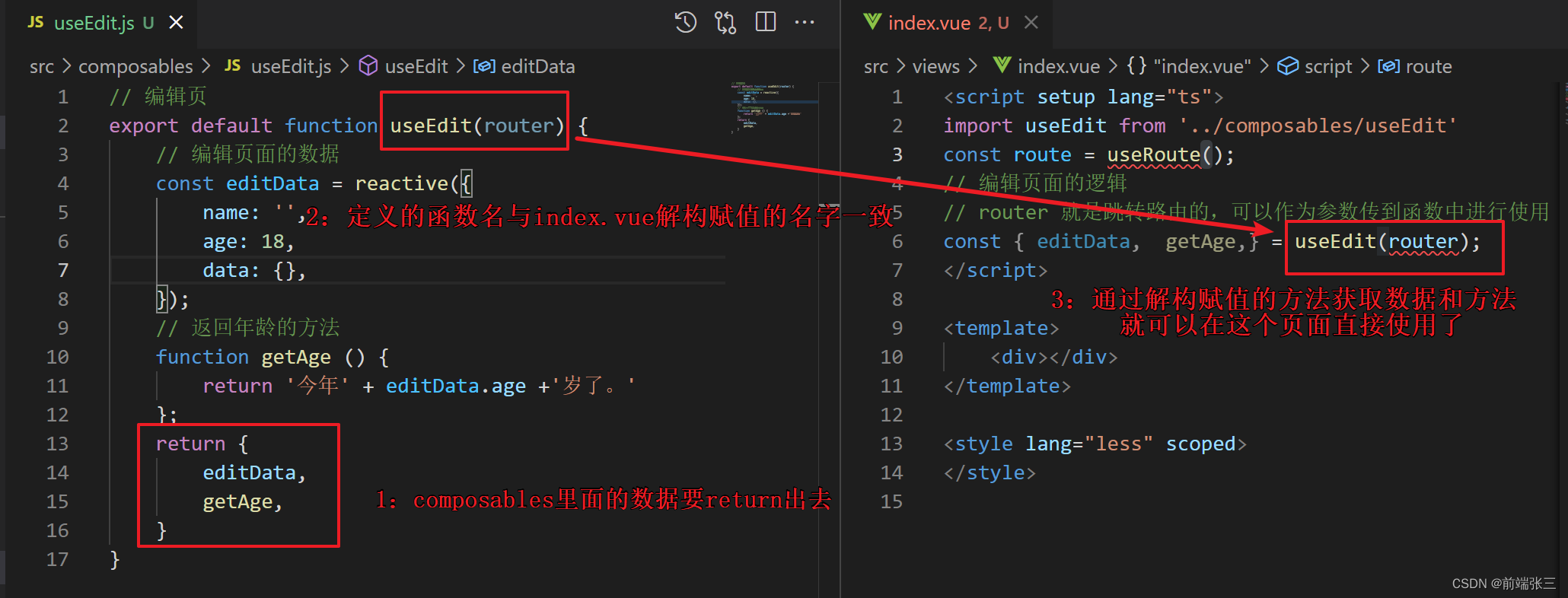
2、useEdit.js 文件
里面就是编辑的数据和方法,需要注意的是:
需要用return将方法返回出去。因为是一个函数嘛。
// 编辑页
export default function useEdit(router) {// 编辑页面的数据const editData = reactive({name: '',age: 18,data: {},});// 返回年龄的方法function getAge () {return '今年' + editData.age +'岁了。'};return {editData,getAge,}
}
3、index.vue 文件(要使用的文件)
这里是一个伪代码哈,就直接展示了一下如何引入的(
解构赋值的方式),引用后就可以在index.vue页面随意的使用引入的方法了。
<script setup lang="ts">
import useEdit from '../composables/useEdit'
const route = useRoute();
// 编辑页面的逻辑
// router 就是跳转路由的,可以作为参数传到函数中进行使用
const { editData, getAge,} = useEdit(router);
</script><template><div></div>
</template><style lang="less" scoped>
</style>composable总结

总结
总体而言,vue3 的 composable 和vue2 的mixins 使用是差不多的,都是通过函数return返回定义的数据,通过在index.vue(也就是你要使用的页面,可以有多个页面)引入后就可以直接使用的一种拆分数据的方式。
至于优点都是一样的:不同组件引入 mixins / composable 之后,会生成不同的实例,数据会相互隔离,互不影响。
