求职网站建设方案google网站推广
背景
动态多个数据Controller包裹时候,原生html标签input可以add时候自动获取焦点,聚焦到最近不符合要求的元素上面
- matiral的TextField同样可以
- 可是x-date-pickers/DatePicker不可以❌
是什么原因呢,内部提供foucs??属性才可以,还是?
暂时记录下,问题还未解决
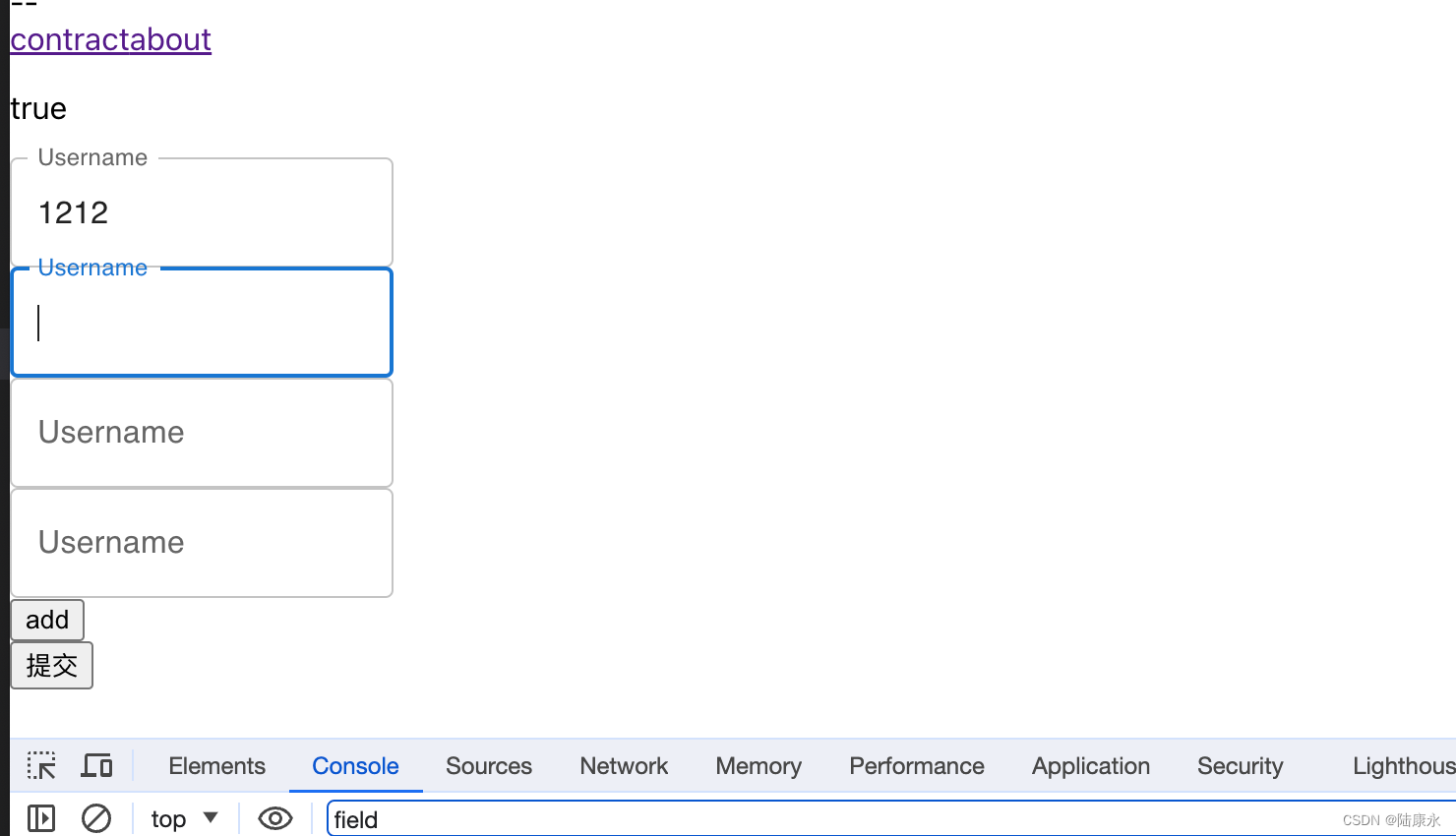
input图:

input代码:
直接用controller的field,add时候就可以给最前面一个没有有效输入的input获取焦点
<input
key={field.id} // important to include key with field's id
{...field}
/>TextField图:

TestField代码:
必须用register,controller的field无效(没有add自动获取最前面无效输入的表单)
<TextField{...field}label="Username"variant="outlined"{...register(`test.${index}.value`, {required: {value: true,message: "required"}})}/>x-data-picker
用controller的fields或者regiter都无效
完整代码
import { useForm, Controller, useFieldArray } from "react-hook-form";
import { TextField } from "@mui/material";
import { useEffect } from "react"
import { AdapterDayjs } from '@mui/x-date-pickers/AdapterDayjs';
import { LocalizationProvider } from '@mui/x-date-pickers/LocalizationProvider';
import { DatePicker } from '@mui/x-date-pickers/DatePicker';
function Form() {const { register, setFocus, control, handleSubmit, formState: { errors, isDirty }, formState } = useForm();const { fields, append, prepend, remove, swap, move, insert } = useFieldArray({control, // control props comes from useForm (optional: if you are using FormContext)name: "test", // unique name for your Field ArraydefaultValue: {test: [{value: 100}]}});const onSubmit = (data) => {console.log("data", data);};// console.log("errors", errors)useEffect(() => {// const firstError = Object.keys(errors).reduce((field, a) => {// return !!errors[field] ? field : a;// }, null);// console.log("firstError", firstError)// if (firstError) {// setFocus(firstError);// }// console.log("errors.test[0]", formState.errors)// if (errors.test && errors.test[0]?.value?.ref) {// console.log(" errors.test[0].value.ref", errors.test[0].value.ref)// //errors.test[0].value.ref.focus()// setFocus(`test.${0}.value`)// }}, [errors, formState]);const appendfile = () => {append({value: ""})}return (<form onSubmit={handleSubmit(onSubmit)}><p>{String(isDirty)}</p>{fields.map((field, index) => (<div key={field.id}>{/* <inputkey={field.id} // important to include key with field's id{...register(`test.${index}.value`, {required: {value: true,message: "required"}})}/> */}{/* <TextFieldkey={field.id} // important to include key with field's id{...register(`test.${index}.value`, {required: {value: true,message: "required"}})}/> */}<Controllername={`test.${index}.value`}control={control}defaultValue=""rules={{required: {value: true,message: "required"}}}errors={isDirty && errors.test && errors.test[index] && errors.test[index].value.message ? true : false}render={({ field }) => {console.log("field", field)// required: {// value: true,// message: "required"// }// }))return (//一,可以自动获取焦点// <TextField// {...field}// label="Username"// variant="outlined"// {...register(`test.${index}.value`, {// required: {// value: true,// message: "required"// }// })}// />//二,可以自动获取焦点// <input// key={field.id} // important to include key with field's id// {...field}// />//三,可以自动获取焦点// < LocalizationProvider dateAdapter={AdapterDayjs} >// <DatePicker// {...field}// {...register(`test.${index}.value`, {// required: {// value: true,// message: "required"// }// })}// />// </LocalizationProvider>)}}/></div>))}<div><button onClick={appendfile}>add</button></div><div><input type="submit" /></div></form>);
}export default Form;
