苏州专业正规网站建设推广文章的步骤
目录
一、问题
二、原因及解决方法
三、总结
一、问题
1.遇到一些样式 设置的值都是重复的不想重复写,想和js一样定义一个常量,然后直接引用这个常量。
2.想要在js中动态设置样式中的值,在 css、scss等样式表中直接使用。
二、原因及解决方法
1.css中直接定义并使用常量
1)代码如下:
<style>
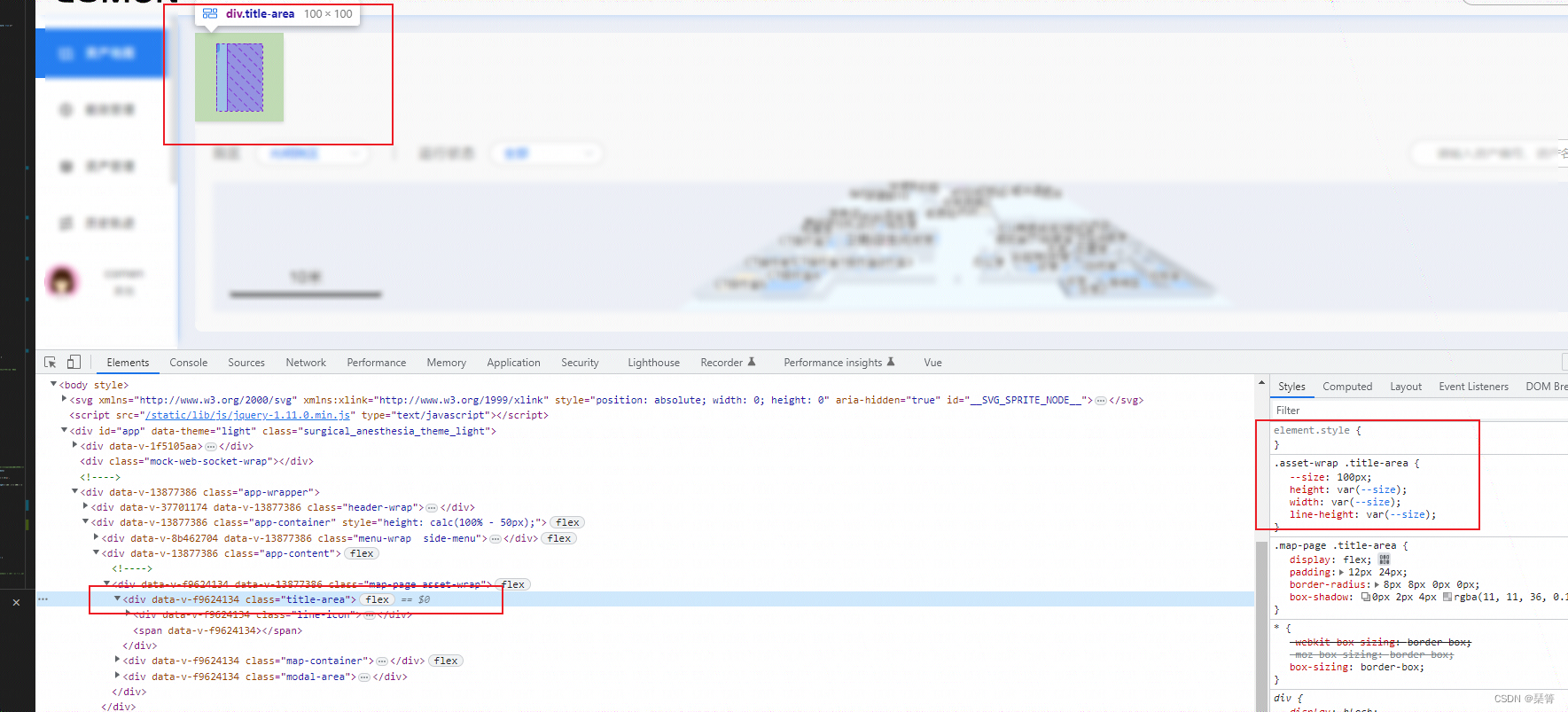
.asset-wrap .title-area {--size:100px;height: var(--size);width: var(--size);line-height: var(--size);
}
</style>2)效果如图2-1所示

2.vue动态改变css等样式文件中的变量
1)在template模板中 相应的dom上添加 :style="{--变量:变量}"
2)在css等样式表中直接引用 --变量即可
3) 变量是响应式的(data中声明过或者ref、reactive定义的),则变量的值发生变化时,对应的css样式也会一起变化。
4)代码如下:如果想在vue中动态改变size的大小,把'60px'改成变量(例如size),在需要的时候改变size的值即可。
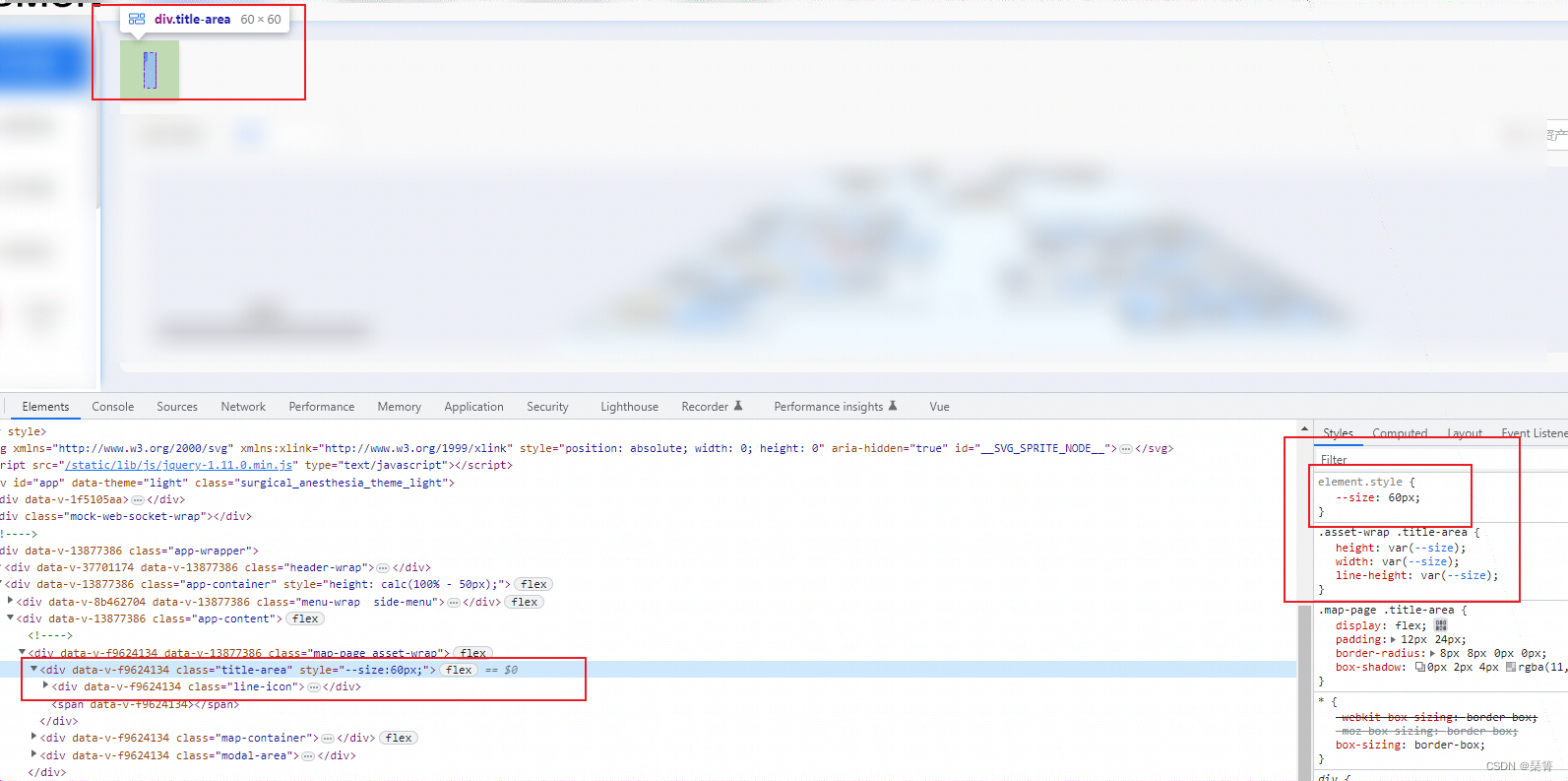
<div class="asset-map"><div class="title-area" :style="{'--size':'60px'}" ></div>
</div><style>
.asset-wrap .title-area {height: var(--size);width: var(--size);line-height: var(--size);
}
</style>5)效果如图2-2所示:

3. 1和2两种方式中,父类中定义的常量,子类也可以直接使用!
代码如下:
<style lang='scss' scoped>
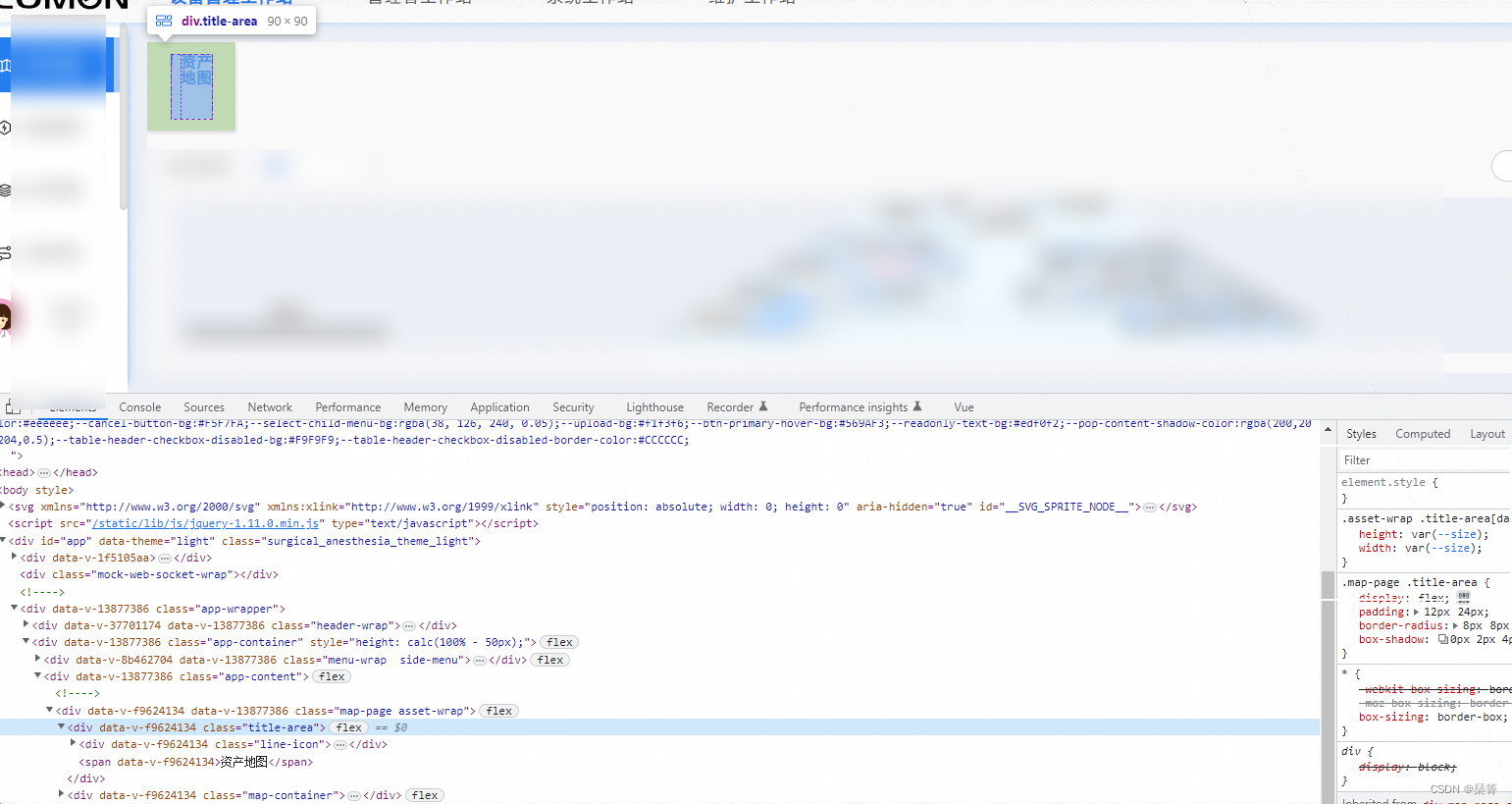
.asset-wrap {--size: 90px;.title-area {height: var(--size);width: var(--size);}
}
</style>
三、总结
1.在 css等样式表或 html的style属性 中 声明 变量 --var:xxx,在css中就可以直接引用 --var的值。
2.我之前写了二、2中的用法,今天看 别人的源码发现,css等样式表中也可以直接用常量,道理是类似的。还有子类中也可以直接使用父类中已经定义过的变量。特来总结一下!
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/
