做英语在线翻译兼职网站网站收录批量查询
面试题——需求:在不知道父元素与子元素的宽高时
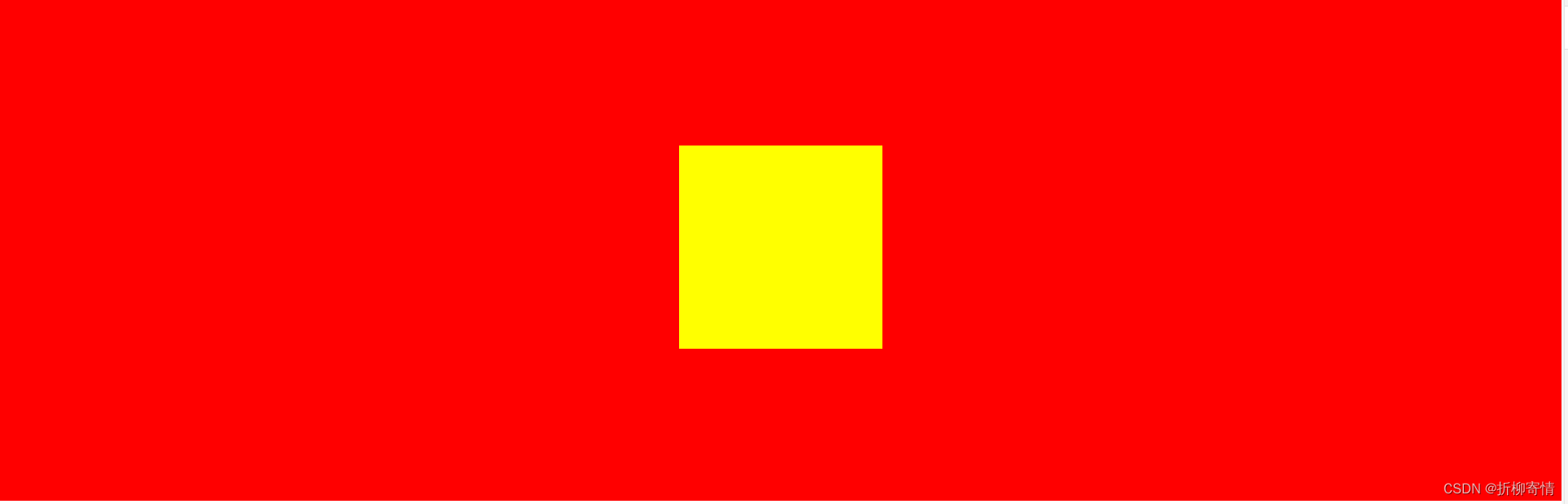
如何让子元素在父元素内居中?
1.定位 父相子绝
2.子元素 top:50% left:50%
3.子元素 transform: translate(-50%,-50%)
.parent{height: 500px;background-color: red;position: relative;}.child{width: 200px;height: 200px;background-color: yellow;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);}
<div class="parent"><div class="child"></div>
</div>

旋转变换(需要设置旋转的角度)
旋转有3个方向
延x轴transform:rotateX(30deg) 延x轴旋转30度
延y轴transform:rotateY(30deg) 延y轴旋转30度
延z轴transform:rotateZ(30deg) 延z轴旋转30度
transform:rotate(30deg)延z轴旋转30度
修改旋转的基准点
transform-origin:
默认值:center 元素的正中心
可选值:top left (0 0) 元素左上角
top center (50% 0) 上边线中点
top right (100% 0) 右上角
bottom left (0 100%) 左下角
bottom center (0 100%) 下边线中点
bottom right (0 100%) 右下角
放大与缩小
transform:scaleX(2) 宽度乘以2
scaleY(0.6) 高度乘以0.6
scale(1.5)宽高都乘以1.5 最常见
特殊的:scaleX(-2) 先延X轴翻转,然后宽度乘以2
scaleY(-0.6)先延Y轴翻转,然后高度乘以0.6
scale(-1.5)沿X轴和Y轴都翻转,然后宽高都乘以1.5
动画
设置关键帧
@keyframes changeBgcolor {0%{background-color: red;}100%{background-color: yellow;}}
div{background-color: red;width: 100px;height: 100px;animation: changeBgcolor 10s;}
@keyframes 关键字
changeBgcolor 给动画关键帧取名字
关键帧内必须设置
0% 初始样式
100% 结束样式
在元素的样式中使用动画关键帧可以让这个元素从0%的样式变化到100%的样式,形成动画
此例中,div使用了动画关键帧changeBgcolor,所以div的样式会从红色背景变化到绿色背景。
动画和过渡的区别
1.动画自动播放,过渡需要伪类触发
2.过渡只要来时状态和结束状态
3.动画通过关键帧可以在多个样式间切换
动画的使用
关键帧名称
animation-name: 无默认值
动画执行时间
animation-duration: 无默认值
动画的变化速率
animation-timing-function: 默认值 ease 可选值 linear
动画延迟时间
animation-delay: 默认值 0s
动画执行次数
animation-iteration-count: 默认值1
可选值: 任意大于0的整数
infinite 无限次
是否回到初始样式
animation-fill-mode: 默认值 backwards (回到动画动画执行之前的样式)
可选值:forwords 保持在动画结束节点(100%关键帧)的样式
动画是否自动播放
animation-play-state: 默认值 running 自动播放
可选值:pause 不自动播放
注:非自动播放需要伪类触发播放
动画简写
animation: 动画关键帧名称 执行时间
