建设银行网站查询房贷信息查询百度网址大全官网
JavaScript(JS)是一门跨平台, 面向对象的脚本语言, 来控制网页行为的, 它能够是网页可交互
一. 引入方式
内部脚本与外部脚本
内部脚本: 将JS代码定义在HTML页面中
外部脚本: 将JS代码定义在外部JS文件中, 然后引入到HTML页面中
注意: 在HTML中,JS代码必须位于<script></script>标签之间
<script>标签可以防止HTML文档的任意地方,但一般都将脚本置于<body>的底部
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JS引入方式</title>
</head>
<body><!--JS第一种引入方式-->
<!--<script>alert("Hello JS");
</script>--><!--JS第二种引入方式-->
<script src="../JS/demo1.js"></script>
</body>
</html>alert("Hello JS");效果展示

二. 基础语法
一. 书写语法
区分大小写
每行结尾的分号可有可无
注释和java一样
大括号表示代码块
二. 输出语句
介绍
使用window.alert( ) 写入警告窗(window. 可以省略)
使用document.write( ) 写入HTML输出
使用console.log( ) 写入浏览器控制台
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>js输出语句</title>
</head>
<body><script src="../js/demo.js"></script>
</body>
</html>window.alert("Hello js1");//写入警告框
document.write("Hello js2");//写入HTML控制台
console.log("Hello js3");//写入浏览器控制台效果展示

三. 变量
JavaScript 中用 var(variable)关键字来声明变量(可重复声明)
JavaScript 是一门弱类型语言,变量可以存放不同类型的值
变量名需要遵循如下规则
组成字符可以是任何字母、数字、下划线(_)或美元符号 ($)
数字不能开头
建议使用驼峰命名
ECMAScript6新增了let 关键字来定义变量。它的用法类似于 var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明
ECMAScript6新增了 const关键字,用来声明一个只读的常量, 一旦声明,常量的值就不能改变
四. 数据类型
原始类型和引用类型5种原始类型:
number: 数字(整数、小数、NaN(Not a Number))
string: 字符、字符串,单双引皆可
boolean: 布尔, true,false
null: 对象为空
undefined: 当声明的变量未初始化时,该变量的默认值是undefined
使用typeof运算符可以获取数据类型
alert(typeof 变量名)
五. 运算符
简介
一元运算符: ++,算术运算符:+,-,*,/,%
赋值运算符:=,+=,-=...
关系运算符:>,<,>=,<=,!,==, ===
逻辑运算符: &&, ||,!
三元运算符:条件表达式?true_value :false_value
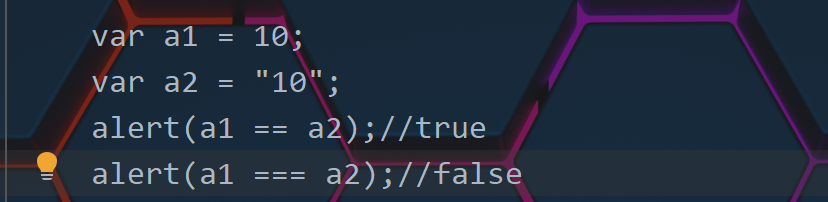
=== 与== 的区别(== 会进行类型转换, ===不会进行类型转换)

类型转换
其他类型转为number:
string: 按照字符串的字面值,转为数字, 如果字面值不是数字, 则转为Na, 一般使用parseIn
booLean: true 转为1,false转为0
其他类型转为boolean:
1. number:@和NaN转为false,其他的数字转为true
2. string:空字符串转为false,其他的字符串转为true
null:false
4. undefined: false
六. 流程控制语句
与Java语法一样
if:
switch:
for:
while:
do...while:
七. 函数
定义方法的两种方式
function functionName(参数1,参数2...){
要执行的代码
}
var functionName = function(参数列表){
要执行的代码
}
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>函数</title>
</head>
<body><script><!--第一种方法--><!--定义方法-->function add(a,b){return a + b;}<!--调用方法-->var result = add(1,2);alert(result);<!--3--><!--第二种方法-->var add2 = function(a,b){return a + b;}var result2 = add2(3,6);alert(result2);<!--9-->
</script>
</body>
</html>