开发公司通知未办理交房业主质保期到期的函件seo外链专员
上一篇文档我们介绍了DOM元素和DOM的获取;其实除了获取DOM,我们也可以去替换DOM元素中的文本
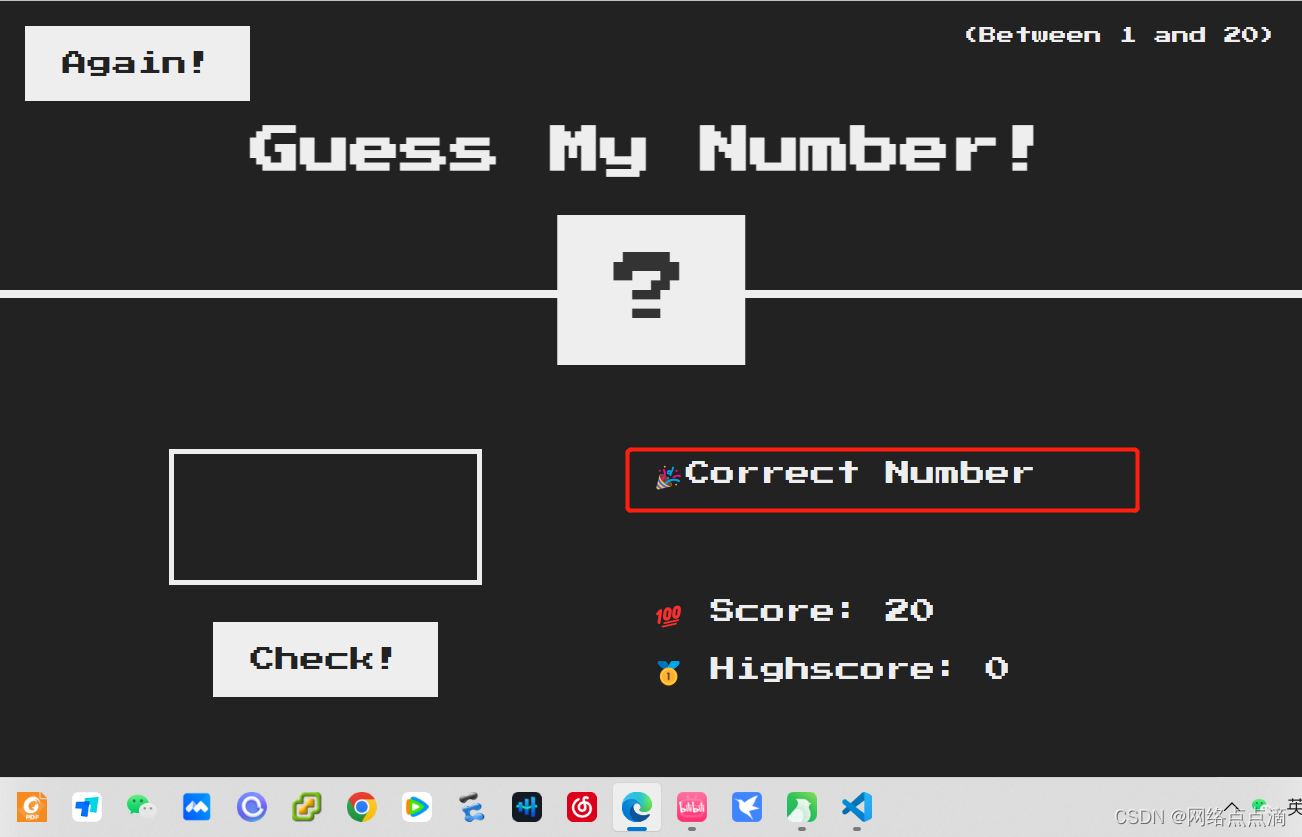
document.querySelector('.message').textContent = "🎉Correct Number"

● 除此之外,我们可以设置那个数字部分
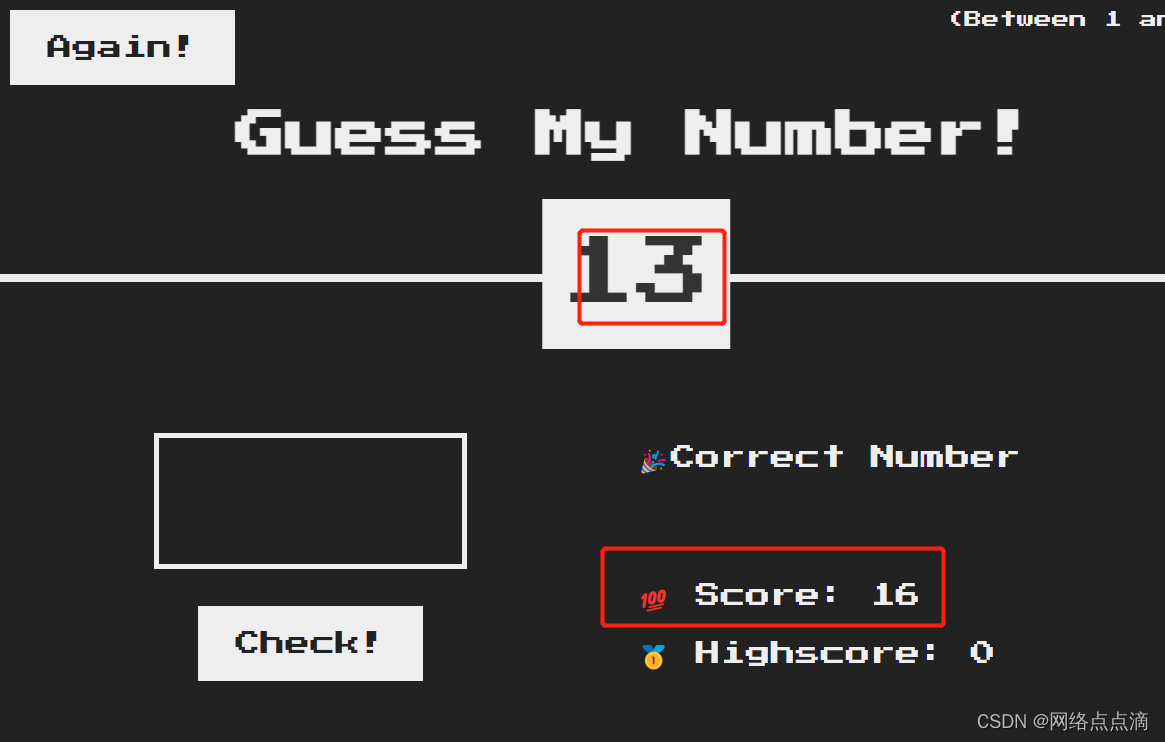
document.querySelector('.message').textContent = '🎉Correct Number';
document.querySelector('.number').textContent = 13;
document.querySelector('.score').textContent = 16;

注:这样对照着HTML中的class看,可以更加容易看懂!
● 当然除了获取并修改DOM 的文本,我们也可以获取到输入框的值和修改输入框的值
console.log(document.querySelector('.guess').value);

因为输入框中没有任何的内容,所以我们什么都没有获取!当然我们可以给其赋值
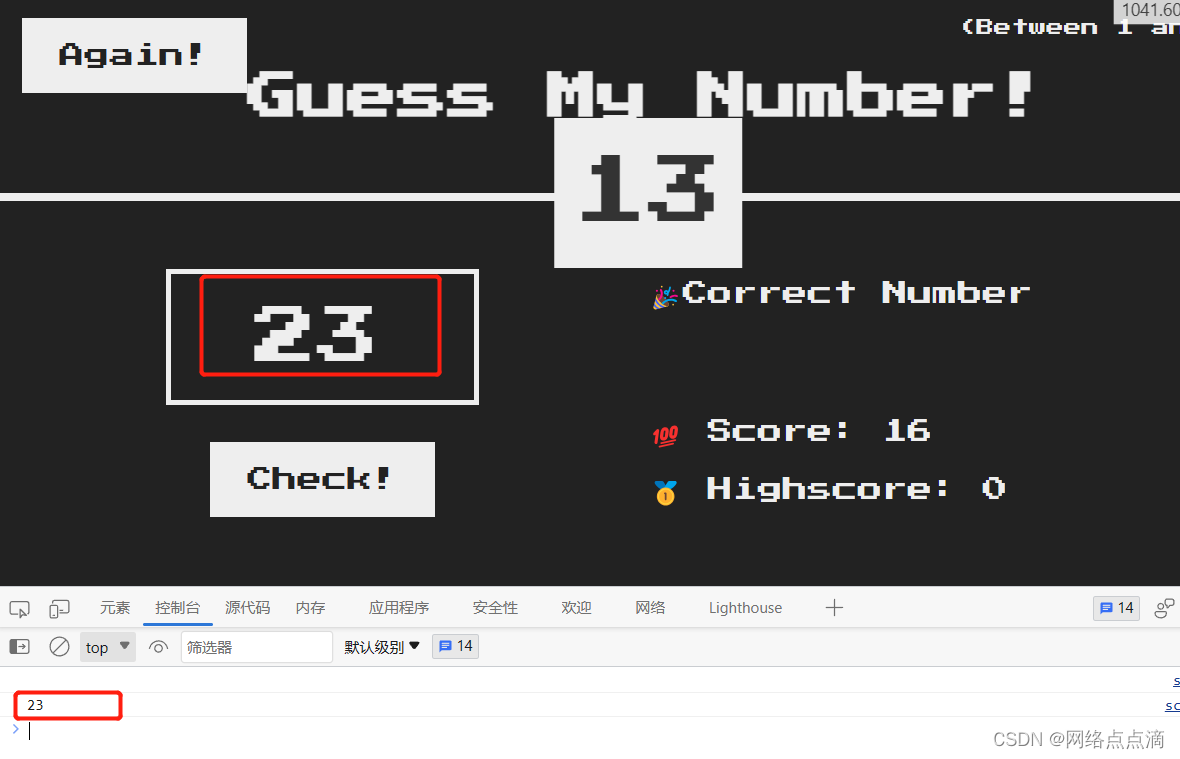
console.log(document.querySelector('.guess').value);
document.querySelector('guess').value = 23;
console.log(document.querySelector('.guess').value);

但是如果我们需要点击那个CHeck!按钮之后,然后再去获取input的值该怎么做呢?这个按钮的点击时间我们将在下一节课再接着介绍!
