网站建设包括哪些方面网络营销实训个人总结
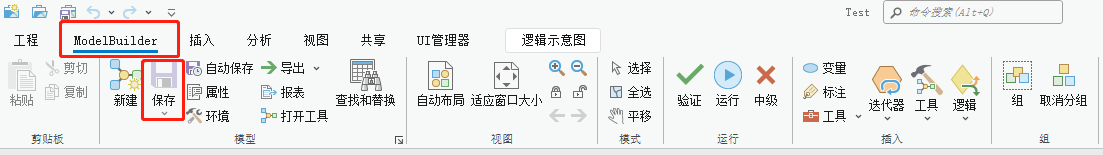
在ArcGIS Pro工作中,有时候会涉及到工具栏UI的管理,比如,打开模型构建器时,工具栏才会出现新的选项卡(Tab)【ModelBuilder】,工程未做更改,则【保存】按钮显示灰色不可用。

下面以一个小例子来学习一下。
一、新建项目,并添加示例用的控件
1、新建一个项目,命名为【UIManager】,再添加4个ArcGIS Pro 按钮【Show_Button、Show_Tab、Show_Group、Test_Button】。具体操作可以参考我的上一篇笔记:
【ArcGIS Pro二次开发】(2):创建一个Add-in项目![]() https://blog.csdn.net/xcc34452366/article/details/128985113?spm=1001.2014.3001.5501
https://blog.csdn.net/xcc34452366/article/details/128985113?spm=1001.2014.3001.5501
2、更新Config.daml文件的</modules>模块,添加2个Tab【UI管理器、示例选项卡】,并把4个按钮分为2组【UI管理组、示例组】。更新后的</modules>代码如下:
<modules><insertModule id="UIManager_Module" className="Module1" autoLoad="false" caption="Module1"><!-- 选项卡--><tabs><!-- UI管理选项卡,下面2个组--><tab id="UIManager_Tab_UI" caption="UI管理器"><group refID="UIManager_Group_UI"/><group refID="UIManager_Group_Test"/><!-- 示例选项卡--></tab><tab id="UIManager_Tab_Test" caption="示例选项卡"></tab></tabs><!-- 组--><groups><!-- UI管理组,下面3个管理按钮--><group id="UIManager_Group_UI" caption="UI管理组" appearsOnAddInTab="false"><button refID="UIManager_Show_Button" size="large" /><button refID="UIManager_Show_Tab" size="large" /><button refID="UIManager_Show_Group" size="large" /></group><!-- 示例组,下面1个示例按钮--><group id="UIManager_Group_Test" caption="示例组" appearsOnAddInTab="false"><button refID="UIManager_Test_Button" size="large" /></group></groups><!-- 控件--><controls><!-- 【Button】显示按钮--><button id="UIManager_Show_Button" caption="显示按钮" className="Show_Button" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue32.png"><tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip></button><!-- 【Button】显示选项卡--><button id="UIManager_Show_Tab" caption="显示选项卡" className="Show_Tab" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue32.png"><tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip></button><!-- 【Button】显示组--><button id="UIManager_Show_Group" caption="显示组" className="Show_Group" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue32.png"><tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip></button><!-- 【Button】示例按钮--><button id="UIManager_Test_Button" caption="示例按钮" className="Test_Button" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue32.png"><tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip></button></controls></insertModule></modules>调试效果如下图:

二、添加条件控制
1、在</AddInInfo>模块和</modules>模块之间插入以下代码,目的是添加3个条件控制,分别控制【示例选项卡、示例组和2个显示按钮】的显示和隐藏:
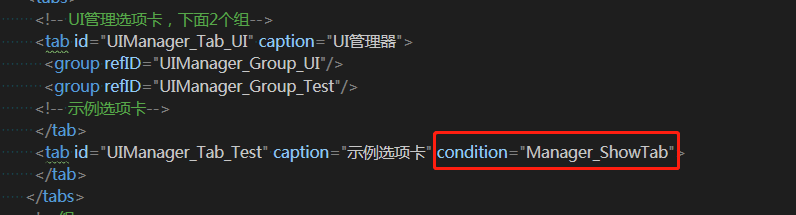
<conditions><!-- 条件控制器 --><insertCondition id="Manager_ShowButton" caption="显示按钮"><!-- Manager_ShowButton的结果(True or False)会受到下面这个state的影响 --><!-- 控制按钮显示 --><state id="button_state" /></insertCondition><insertCondition id="Manager_ShowTab" caption="显示选项卡"><!-- 控制选项卡显示 --><state id="tab_state" /></insertCondition><insertCondition id="Manager_ShowGroup" caption="显示组"><!-- 控制组显示 --><state id="group_state" /></insertCondition></conditions>2、在要执行显示、隐藏的控件里增加condition属性,并把上面</conditions>模块里相对应的id赋给它。

3、打开【Module1.cs】,在Overrides行的下面添加如下代码,调用系统监听:
public static void StateCotroller(string stateID){if (FrameworkApplication.State.Contains(stateID)){FrameworkApplication.State.Deactivate(stateID);}else{FrameworkApplication.State.Activate(stateID);}}三、重写按钮的OnClick事件,调用控制器
分别打开【Show_Button.cs、Show_Tab.cs、Show_Group.cs】3个文件,分别重写OnClick事件,代码如下:
Module1.StateCotroller("button_state");Module1.StateCotroller("tab_state");Module1.StateCotroller("group_state");四、调试
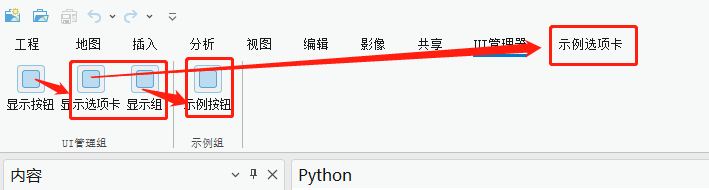
点击工具栏的【调试】按钮打开的ArcGIS Pro界面如下,默认情况下,示例选项卡、示例组被隐藏,2个显示按钮被禁用:

点示【显示按钮】,则右边2个按钮变为可用,再次点击,则禁用。
点示被启用的【显示选项卡】,则选项卡界面上出现一个【示例选项卡】,再次点击,则隐藏。
点示被启用的【显示组】,则出现一个【示例组】,再次点击,则隐藏。

以上就是这个小例子的全部效果。
五、工程文件分享
最后,放上工程文件的链接:
UIManager![]() https://pan.baidu.com/s/1EEBSWmTuRGbgwMys99e5xw?pwd=r023
https://pan.baidu.com/s/1EEBSWmTuRGbgwMys99e5xw?pwd=r023
