西安网址深圳网站优化平台
优质博文:IT-BLOG-CN
一、Spring 编写国际化时的步骤
【1】编写国际化配置文件;
【2】使用ResourceBundleMessageSource管理国际化资源文件;
【3】在页面使用ftp:message取出国际化内容;
二、SpringBoot编写国际化步骤
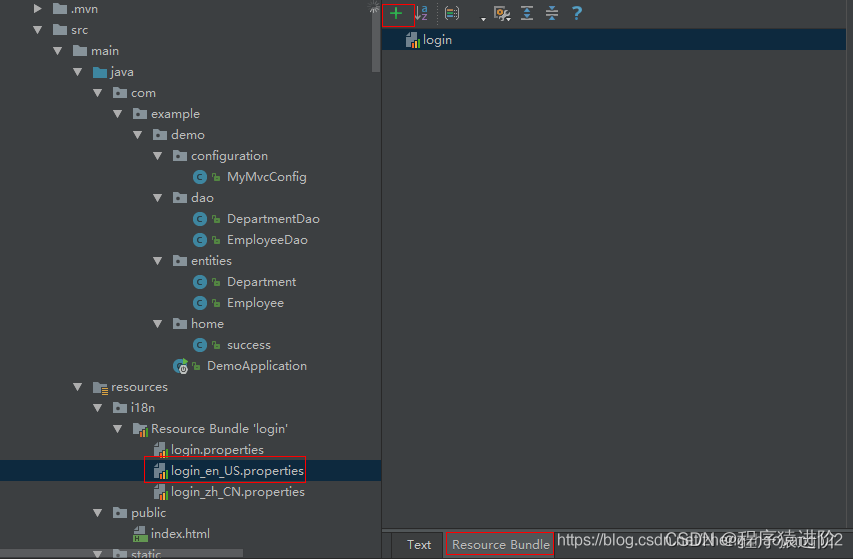
【1】创建i18n目录,并创建login.properties国际化默认配置文件,同时创建login_zh_CN.properties系统就会自动识别到是配置国际化。就会切换到国际化视图,可以右键 Resource Bundle 'login'——Add——Add Propertie Files To Resource Bundle 快速添加其他国际化文件。

【3】编写国际化配置文件,抽取页面需要显示的国际化信息:
login.btn=登录
login.password=密码
login.remember=记住我
login.tip=请登录
login.username=用户名
三、国际化原理
【1】进入MessageSourceAutoConfiguration,发现SpringBoot自动配置好了管理国际化资源配置文件的组件;
@ConfigurationProperties(prefix = "spring.messages")
public class MessageSourceAutoConfiguration {/*** 以逗号分隔的基名列表(本质上是完全限定的类路径位置),每个都遵循ResourceBundle约定,* 并对基于斜线的位置。如果它不包含包限定符(例如“org.mypackage”),它将从类路径根解析。*/private String basename = "messages";//我们的配置文件可以直接放在类路径下叫messages.properties;@Beanpublic MessageSource messageSource() {ResourceBundleMessageSource messageSource = new ResourceBundleMessageSource();if (StringUtils.hasText(this.basename)) {//设置国际化资源文件的基础名(去掉语言国家代码的)messageSource.setBasenames(StringUtils.commaDelimitedListToStringArray(StringUtils.trimAllWhitespace(this.basename)));}if (this.encoding != null) {messageSource.setDefaultEncoding(this.encoding.name());}messageSource.setFallbackToSystemLocale(this.fallbackToSystemLocale);messageSource.setCacheSeconds(this.cacheSeconds);messageSource.setAlwaysUseMessageFormat(this.alwaysUseMessageFormat);return messageSource;
}
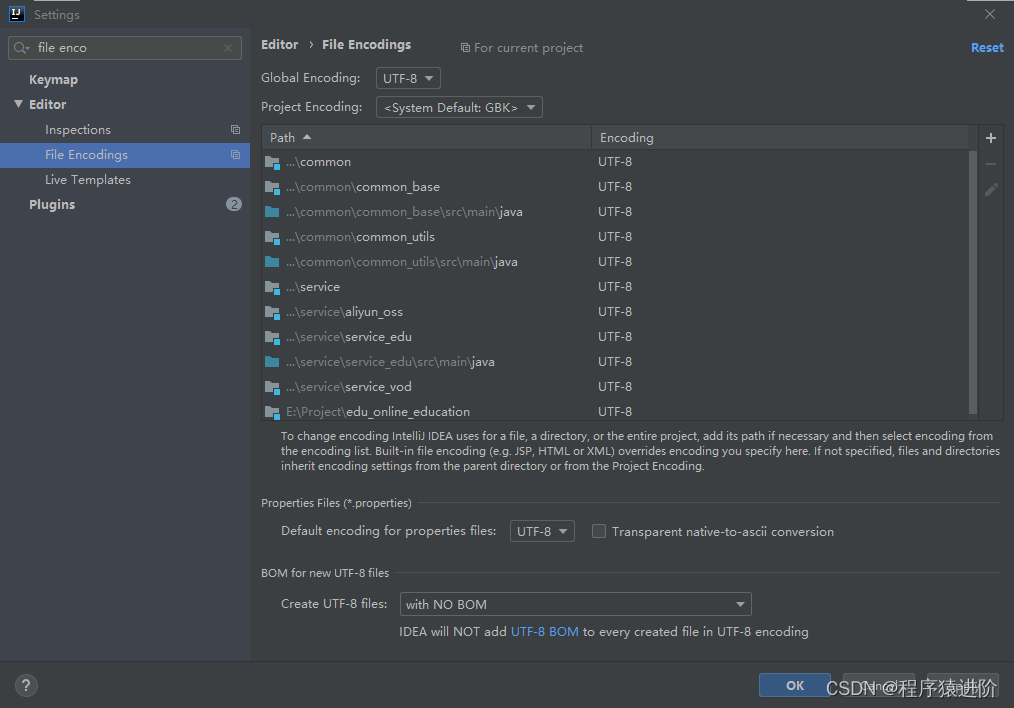
【2】如果有中文,需要设置编码格式

【3】如上可知,我们需要在配置文件中设置国际化资源的 basename属性:
<span class="hljs-comment"># i18n目录下的login文件</span>
spring.messages.basename=i18n.login
【4】去页面获取国际化值(红色部分,国际化用#{})(链接用@{表示}绿色部分):效果:根据浏览器语言的设置切换国际化。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"><head><meta http‐equiv="Content‐Type" content="text/html; charset=UTF‐8"><meta name="viewport" content="width=device‐width, initial‐scale=1, shrink‐to‐fit=no"><meta name="description" content=""><meta name="author" content=""><title>Signin Template for Bootstrap</title><!‐‐ Bootstrap core CSS ‐‐><link href="asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet"><!‐‐ Custom styles for this template ‐‐><link href="asserts/css/signin.css" th:href="@{/asserts/css/signin.css}"rel="stylesheet"></head><body class="text‐center"><form class="form‐signin" action="dashboard.html"><img class="mb‐4" th:src="@{/asserts/img/bootstrap‐solid.svg}" src="asserts/img/bootstrap‐solid.svg" alt="" width="72" height="72"><h1 class="h3 mb‐3 font‐weight‐normal" th:text="#{login.tip}">Please signin</h1><label class="sr‐only" th:text="#{login.username}">Username</label><input type="text" class="form‐control" placeholder="Username" th:placeholder="#{login.username}" required="" autofocus=""><label class="sr‐only" th:text="#{login.password}">Password</label><input type="password" class="form‐control" placeholder="Password" th:placeholder="#{login.password}" required=""><div class="checkbox mb‐3"><label><input type="checkbox" value="remember‐me"/> [[#{login.remember}]]</label></div><button class="btn btn‐lg btn‐primary btn‐block" type="submit" th:text="#{login.btn}">Sign in</button><p class="mt‐5 mb‐3 text‐muted">© 2017‐2018</p><a class="btn btn‐sm" th:href="@{/index.html(l='zh_CN')}>中文</a><a class="btn btn‐sm" th:href="@{/index.html(l='en_US')}>English</a></form></body>
</html>
【5】浏览器切换,能够实现国际化的原理:国际化Locale(区域信息对象),LocaleResolver(获取区域信息对象)进入WebMvcAutoConfiguration类,SpringBoot配置了默认的localResolve,如下:
@Bean
@ConditionalOnMissingBean
@ConditionalOnProperty(prefix = "spring.mvc", name = "locale")
public LocaleResolver localeResolver() {if (this.mvcProperties.getLocaleResolver() == WebMvcProperties.LocaleResolver.FIXED) {return new FixedLocaleResolver(this.mvcProperties.getLocale());}AcceptHeaderLocaleResolver localeResolver = new AcceptHeaderLocaleResolver();localeResolver.setDefaultLocale(this.mvcProperties.getLocale());return localeResolver;
}
【6】当点击页面 “中文” or “English” 时切换中英文,页面参照4)信息。这是我们需要自己写一个Locale,并加入容器中。
/*** 可以在连接上携带区域信息*/
public class MyLocaleResolver implements LocaleResolver {@Overridepublic Locale resolveLocale(HttpServletRequest request) {String l = request.getParameter("l");Locale locale = Locale.getDefault();if(!StringUtils.isEmpty(l)){String[] split = l.split("_");locale = new Locale(split[0],split[1]);}return locale;}@Overridepublic void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {}
}
【7】将自己写的类,加入到IOC容器中,方法的名字必须是localeResolver,相当于bean的 id。以为默认的localeResolver会判断容器中是否已经存在了localeResolver。
@Bean
public LocaleResolver localeResolver(){return new MyLocaleResolver();
}
