18款未成年禁止下载的游戏沧州网站建设优化公司
vite
vite是一种新的前端构建工具,vite借助了浏览器对ESM的支持,采用和传统webpack打包完全不一致的unbundle打包机制;
vite的快主要体现在两个方面,快速的冷启动和快速的热更新
快速的冷启动:vite只需启动一台静态页面的服务器, 不需要打包项目全部文件, 服务器根据客户端的请求加载不同的模块处理, 实现按需加载, 而webpack则是一开始就将整个项目打包一遍,再开启dev-server,如果项目规模庞大, 打包时间必定很长。
打包编译速度:当需要打包到生产环境时, vite使用传统的rollup进行打包, 所以vite的优势是体现在开发阶段。
热模块更新:当某个模块内容改变时, 让浏览器重新请求改模块即可, 而不是像webpack那样重新将该模块的所有依赖重新编译。
vite的优点(unbundle机制的核心)
模块之间的依赖关系由浏览器解析 文件的转换由dev server 的middleware实现并做缓存 不对源文件做合并捆绑操作vite的缺点
由于unbundle机制, 首屏期间懒加载方面需要额外做一下工作:和webpack相比, vite把需要在dev server启动过程中完成的工作转移到dev server 响应浏览器的请求过程中,不可避免的造成首屏加载性能下降。不过首屏性能差只发生在dev server 启动后第一次加载页面的时候, 之后再重新加载页面时, 性能会好很多, 原因是dev server会将之前已经完成转换的内容缓存下来。不对文件做捆绑操作, 导致大量的HTTP请求 初次加载阻塞首屏请求
使用vite创建项目
之前使用vue-cli脚手架时, 需要先把vue-cli安装在全局中, 以便后面创建项目使用, 而vite构建工具是不需要全局安装的, 可以通过下面的命令进行创建;注意vite需要的node版本14.18+, 有些模块的依赖需要更高的node.js版本。
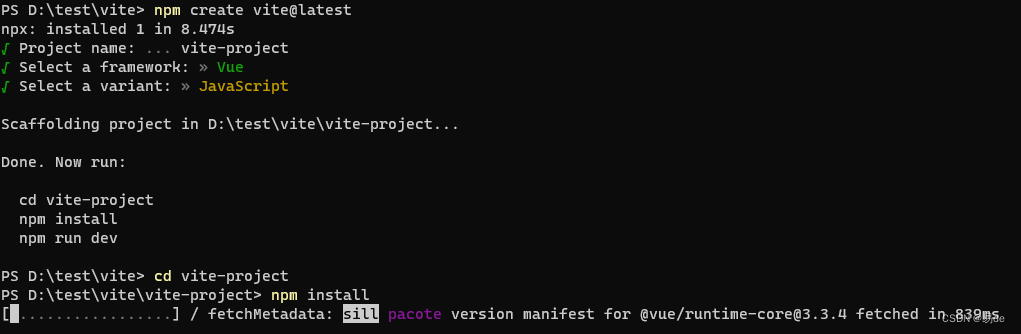
创建项目的命令
vue create vite@latest
然后输入文件名, 选择框架,选择语言



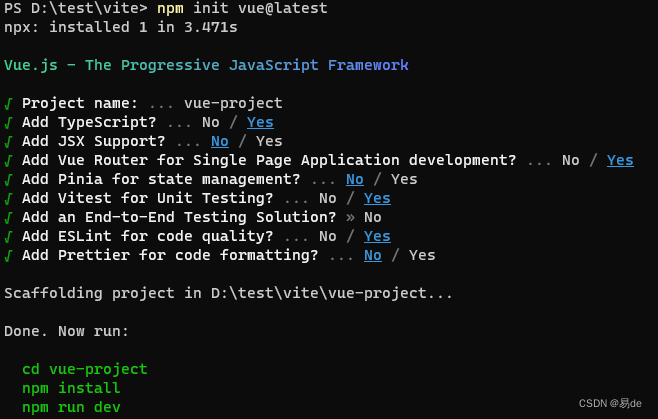
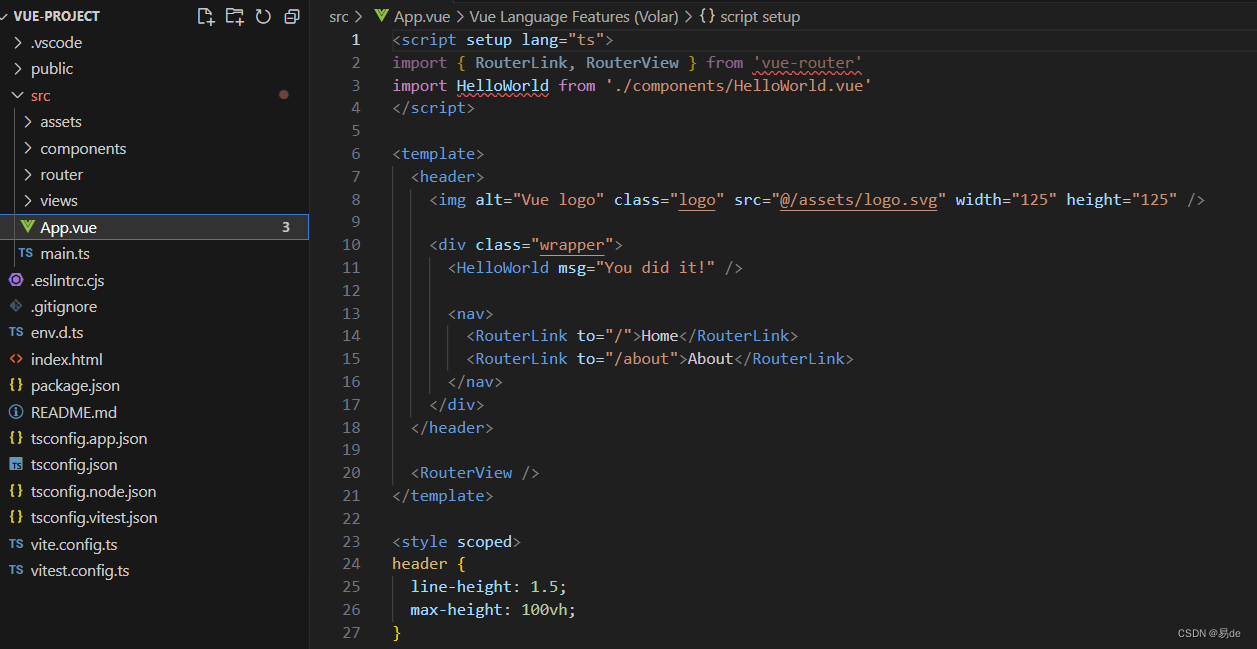
另一种创建方式,可以选择创建router文件
npm init vue@latest