营销网站搭建建议徐州seo推广
1、学生就业统计表

2、渲染业务
根据持久化数据渲染页面
步骤:
①:读取localstorage本地数据
- 如果有数据则转换为对象放到变量里面一会使用它渲染页面
- 如果没有则用默认空数组[]
- 为了测试效果,可以先把initData存入本地存储看效果
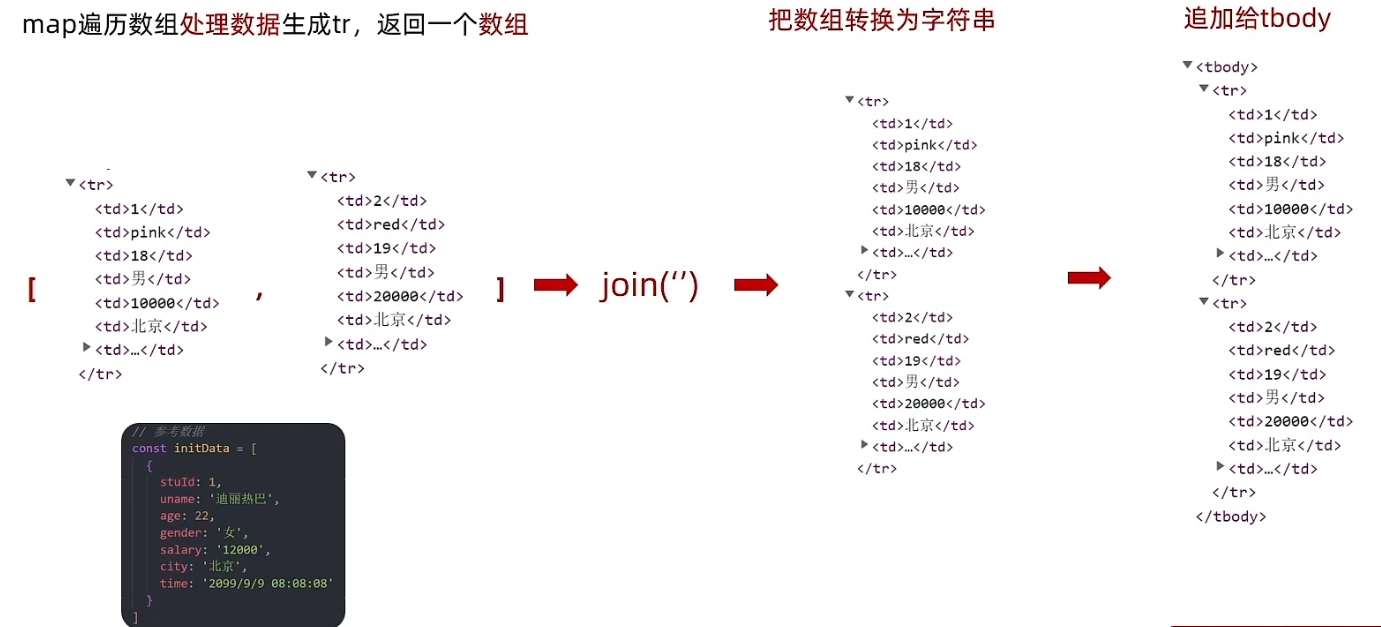
②:根据数据渲染页面。遍历数组,根据数据生成tr,里面填充数据,最后追加给tboby
(提示)可以利用map()和join()数组方法实现字符串拼接
- 渲染业务要封装成一个函数render
- 使用map方法遍历数组,里面更换数据,然后返回有数据的tr数组
- 通过join方法把map返回的数组转换为字符串
- 把字符串通过innerHTML赋值给tbody
3、新增业务
点击新增按钮,页面显示新的数据
步骤:
①:给form注册提交事件,要阻止默认提交事件(阻止默认行为)
![]()
②:非空判断
如果年龄、性别、薪资有一个值为空,则return返回’输入不能为空‘中断程序
③:给arr数组追加对象,里面存储表单获取过来的数据
④:渲染页面和重置表单(reset()方法)
⑤:把数组数据存储到本地存储里面,利用JSON.stringify()存储为JSON字符串
4、删除业务
点击删除按钮,可以删除对应的数据
步骤:
①:采用事件委托形式,给tbody注册点击事件
②:得到当前点击的索引号。渲染数据的时候,动态给a链接添加自定义属性data-id="0"
③:根据索引号,利用splice删除数组这条数据
④:重新渲染页面
⑤:把最新arr数组存入本地存储
5、关于stuId的处理
思路:
①:新增加序号应该是最后一条数据的stuId + 1
- 数组[数组的长度-1].stuId + 1
②:但是要判断,如果没有数据则是直接赋值为1,否则就采用上面的做法
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>学生就业统计表</title><link rel="stylesheet" href="css/index.css" />
</head><body><h1>新增学员</h1><form class="info" autocomplete="off">姓名:<input type="text" class="uname" name="uname" />年龄:<input type="text" class="age" name="age" />性别: <select name="gender" class="gender"><option value="男">男</option><option value="女">女</option></select>薪资:<input type="text" class="salary" name="salary" />就业城市:<select name="city" class="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option><option value="曹县">曹县</option></select><button class="add">录入</button></form><h1>就业榜</h1><!-- <div class="title">共有数据<span>0</span>条</div> --><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>性别</th><th>薪资</th><th>就业城市</th><th>时间</th><th>操作</th></tr></thead><tbody><!-- <tr><td>1</td><td>迪丽热巴</td><td>22</td><td>女</td><td>20000</td><td>上海</td><td>2099/9/9 08:08:08</td><td><a href="javascript:"><i class="iconfont icon-shanchu"></i>删除</a></td></tr> --></tbody></table><script>// 参考数据const initData = [{stuId: 1,uname: '迪丽热巴',age: 22,gender: '女',salary: '20000',city: '上海',time: '2099/9/9 08:08:08'}]// localStorage.setItem('data',JSON.stringify(initData))// 1. 渲染业务// 1.1 先读取本地存储的数据// (1)本地存储有数据则记得转换为对象然后存储到变量里面,后期用于渲染页面// (2)如果没有数据,则用 空 数组来代替const arr = JSON.parse(localStorage.getItem('data')) || []// 1.2 利用map和join方法来渲染页面const tbody = document.querySelector('tbody')function render(){// (1) 利用map遍历数组,返回对应tr的数组const trArr = arr.map(function(ele,index){return `<tr><td>${ele.stuId}</td><td>${ele.uname}</td><td>${ele.age}</td><td>${ele.gender}</td><td>${ele.salary}</td><td>${ele.city}</td><td>${ele.time}</td><td><a href="javascript:" data-id={"${index}"}><i class="iconfont icon-shanchu"></i>删除</a></td></tr> `})console.log(trArr)// (2) 把数组转换为字符串 join// (3) 把生成的字符串追加给tbodytbody.innerHTML = trArr.join('')// 显示共计有几条数据// document.querySelector('.title span').innerHTML = arr.length}render()// 2. 新增业务// 2.1 form表单注册提交事件,阻止默认行为const info = document.querySelector('.info')const uname = document.querySelector('.uname')const age = document.querySelector('.age')const salary = document.querySelector('.salary')const gender = document.querySelector('.gender')const city = document.querySelector('.city')info.addEventListener('submit',function(e){// 阻止默认行为e.preventDefault()// 2.2 非空判断if(!uname.value || !age.value || !salary.value) {return alert('输入内容不能为空')}// 2.3 给arr数组追加对象,里面存储 表单获取过来的数据arr.push({// 处理stuId: 数组最后一条数据的stuId + 1stuId: arr.length ? arr[arr.length -1].stuId + 1 : 1,uname: uname.value,age: age.value,salary: salary.value,gender:gender.value,city:city.value,time: new Date().toLocaleString()})// 2.4 渲染页面和重置表单(reset()方法)render()this.reset() // 重置表单// 2.5 把数组重新存入本地存储里面,记得转换为JSON字符串存储localStorage.setItem('data',JSON.stringify(arr))})// 3. 删除业务// 3.1 采用事件委托形式,给tbody注册点击事件tbody.addEventListener('click', function(e){// 判断是否点击的是删除按钮if(e.target.tagName === 'A'){// alert(11)// 3.2 得到当前点击的索引号,渲染数据的时候,动态给a链接添加自定义属性例如data-id="0"console.log(e.target.dataset.id)// 确认框确认是否要删除if(confirm('您确定要删除这条数据嘛?'))// 3.3 根据索引号,利用splice 删除数组这条数据arr.splice(e.target.dataset.id,1)// 3.4 重新渲染页面render()// 3.5 把最新arr数组存入本地存储localStorage.setItem('data',JSON.stringify(arr))}})</script>
</body></html>CSS
* {margin: 0;padding: 0;box-sizing: content-box;
}a {text-decoration: none;color:#721c24;
}
h1 {text-align: center;color:#333;margin: 20px 0;}
table {margin:0 auto;width: 800px;border-collapse: collapse;color:#004085;
}
th {padding: 10px;background: #cfe5ff;font-size: 20px;font-weight: 400;
}
td,th {border:1px solid #b8daff;
}
td {padding:10px;color:#666;text-align: center;font-size: 16px;
}
tbody tr {background: #fff;
}
tbody tr:hover {background: #e1ecf8;
}
.info {width: 900px;margin: 50px auto;text-align: center;
}
.info input, .info select {width: 80px;height: 27px;outline: none;border-radius: 5px;border:1px solid #b8daff;padding-left: 5px;box-sizing: border-box;margin-right: 15px;
}
.info button {width: 60px;height: 27px;background-color: #004085;outline: none;border: 0;color: #fff;cursor: pointer;border-radius: 5px;
}
.info .age {width: 50px;
}
