信誉好的龙岗网站制作网址大全
实现微信小程序控制单片机外设动作
- 一、使用ONENET可视化组件控制单片机外设动作
- 二、使用微信小程序控制单片机外设动作
- 三、总结
本篇博客话接上文: https://blog.csdn.net/m0_71523511/article/details/135892908
上一篇博客实现了微信小程序接收单片机上传的数据,本篇博客实现微信小程序控制单片机外设动作,这样两篇博客合起来就成了完整的最简单智能家居。项目源码也在上一篇博客中。
一、使用ONENET可视化组件控制单片机外设动作
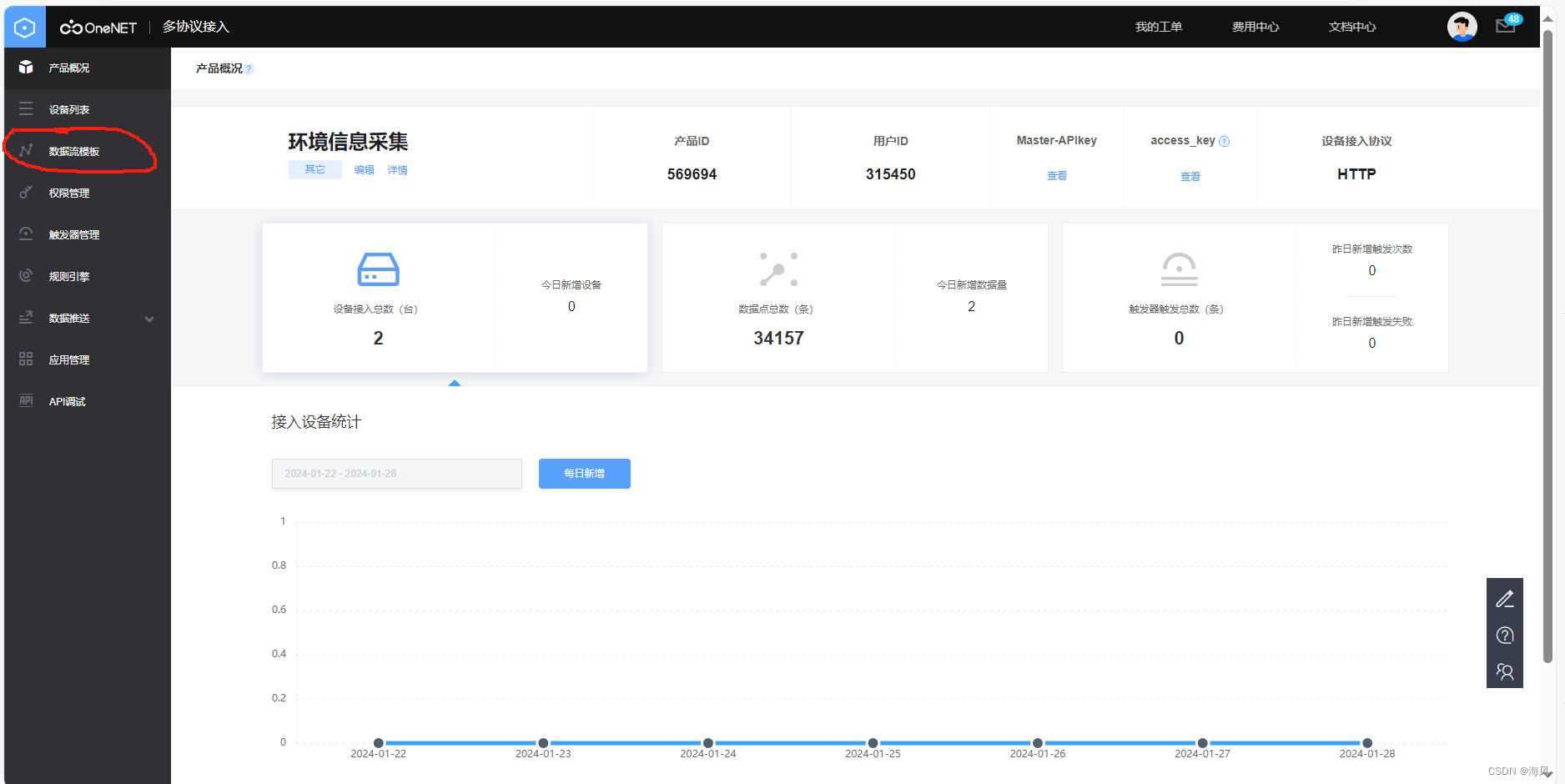
首先进入多协议接入界面,选择之前创建好的产品

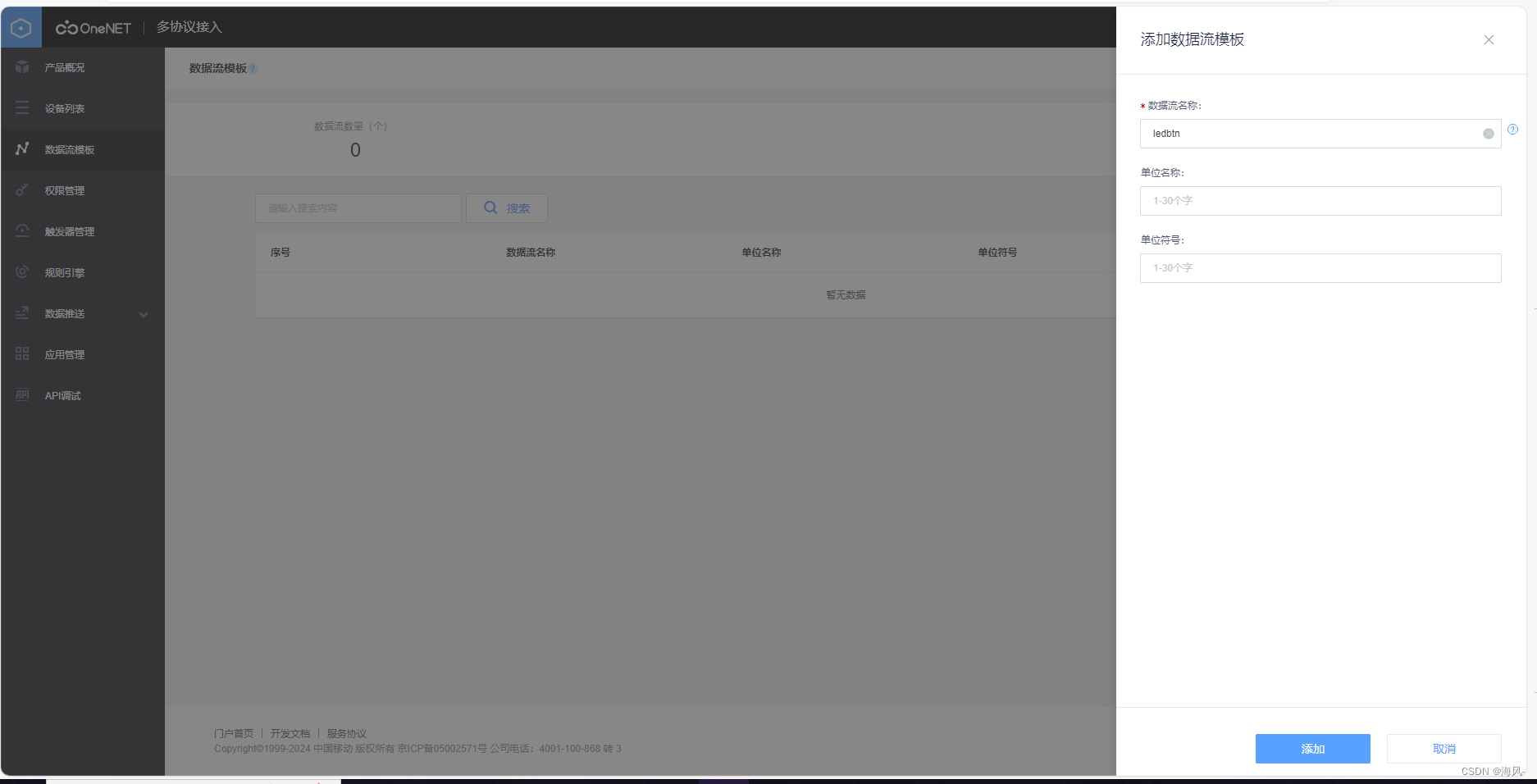
点击添加数据流模板

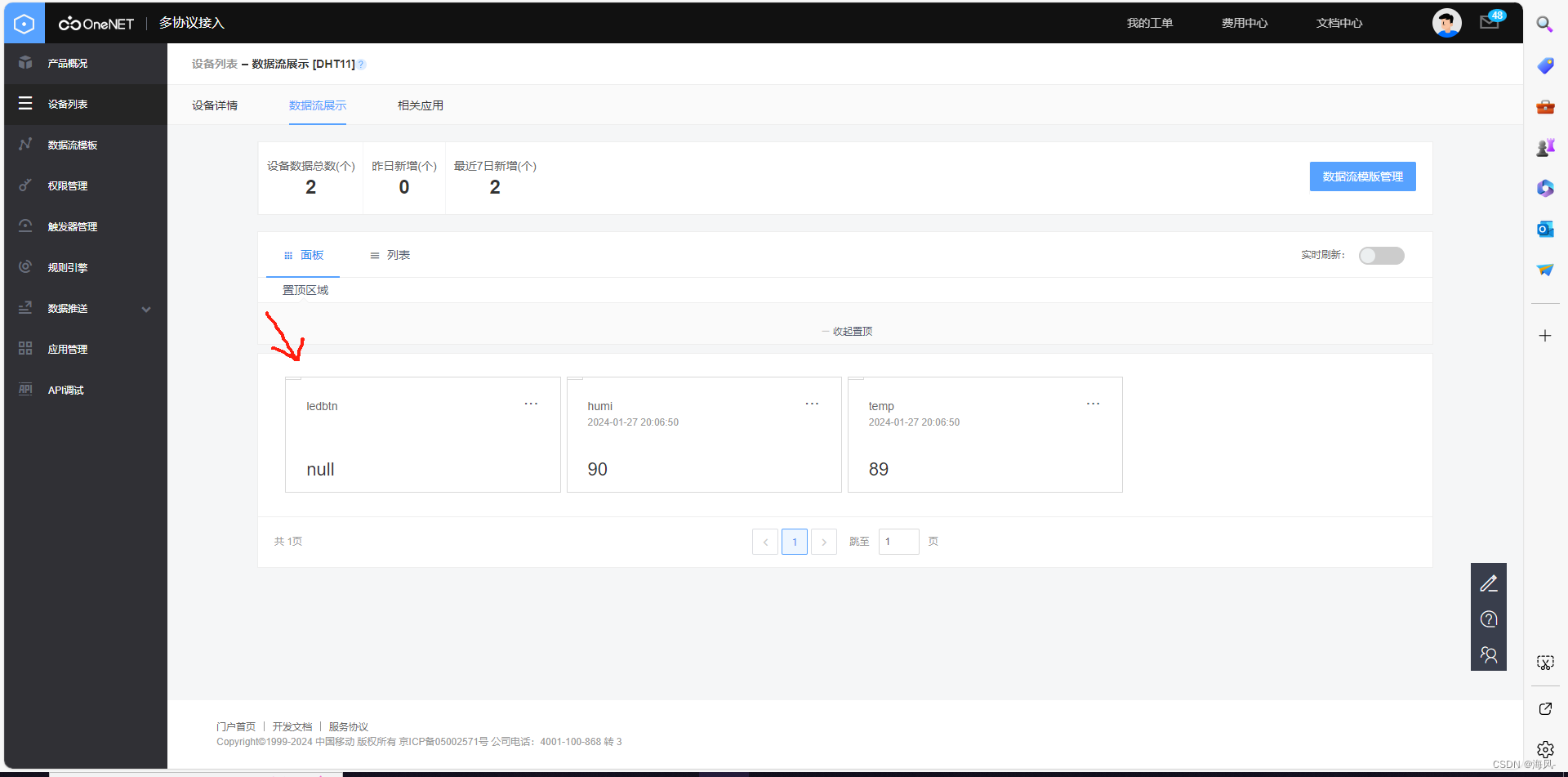
添加成功之后点击设备列表里的数据流,就可以看到多了一个数据流

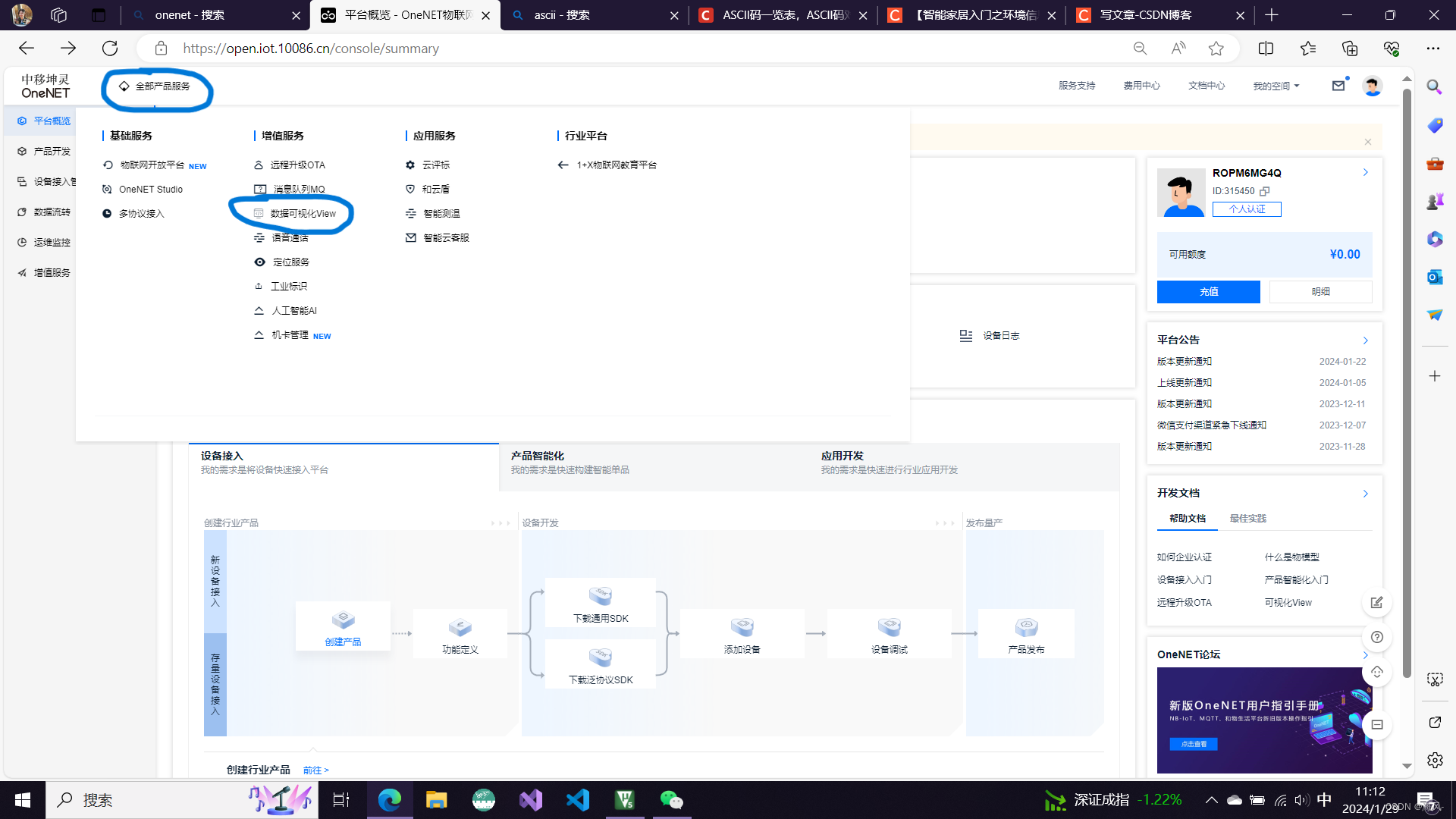
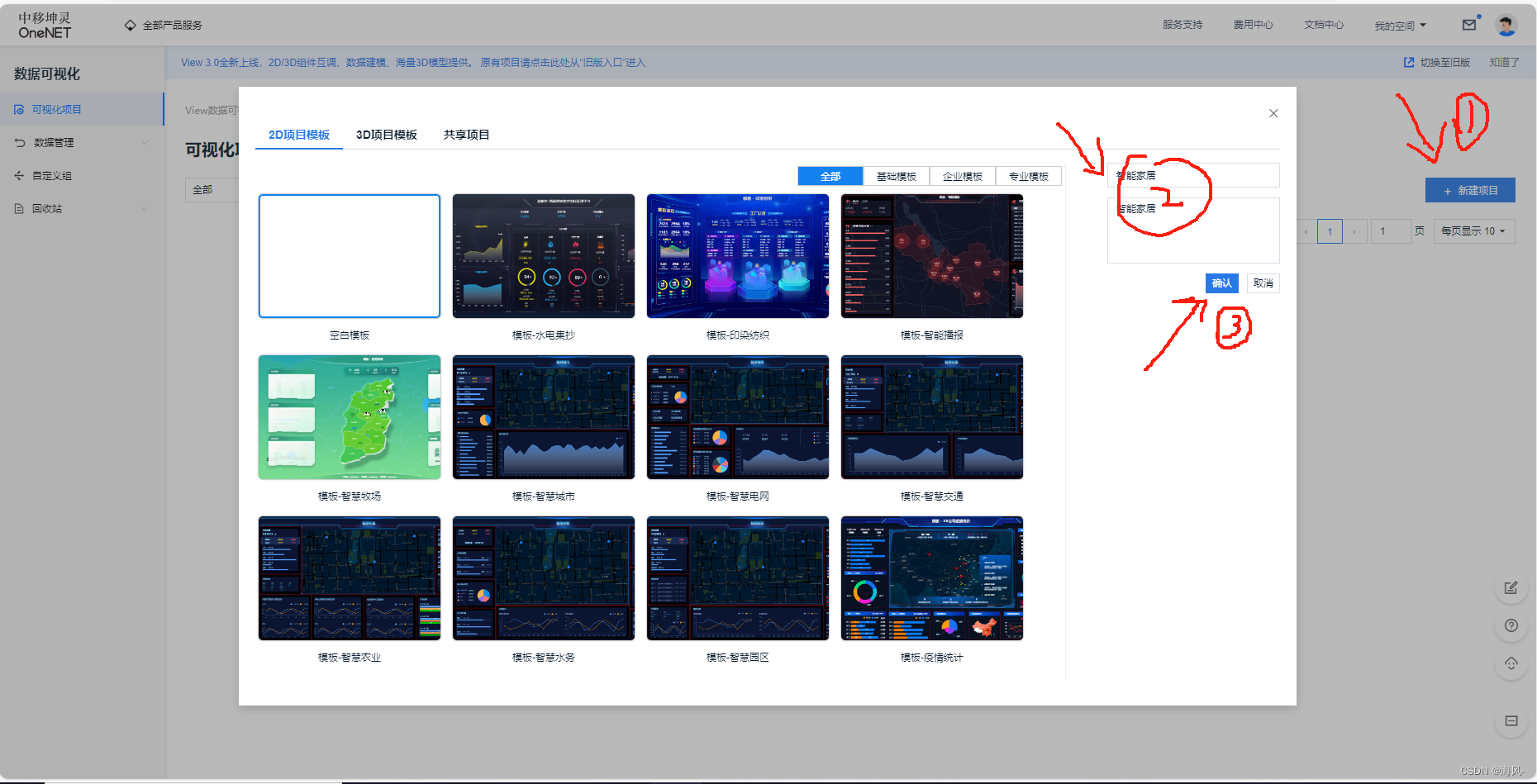
接下来进入可视化项目


然后点击编辑进入编辑界面
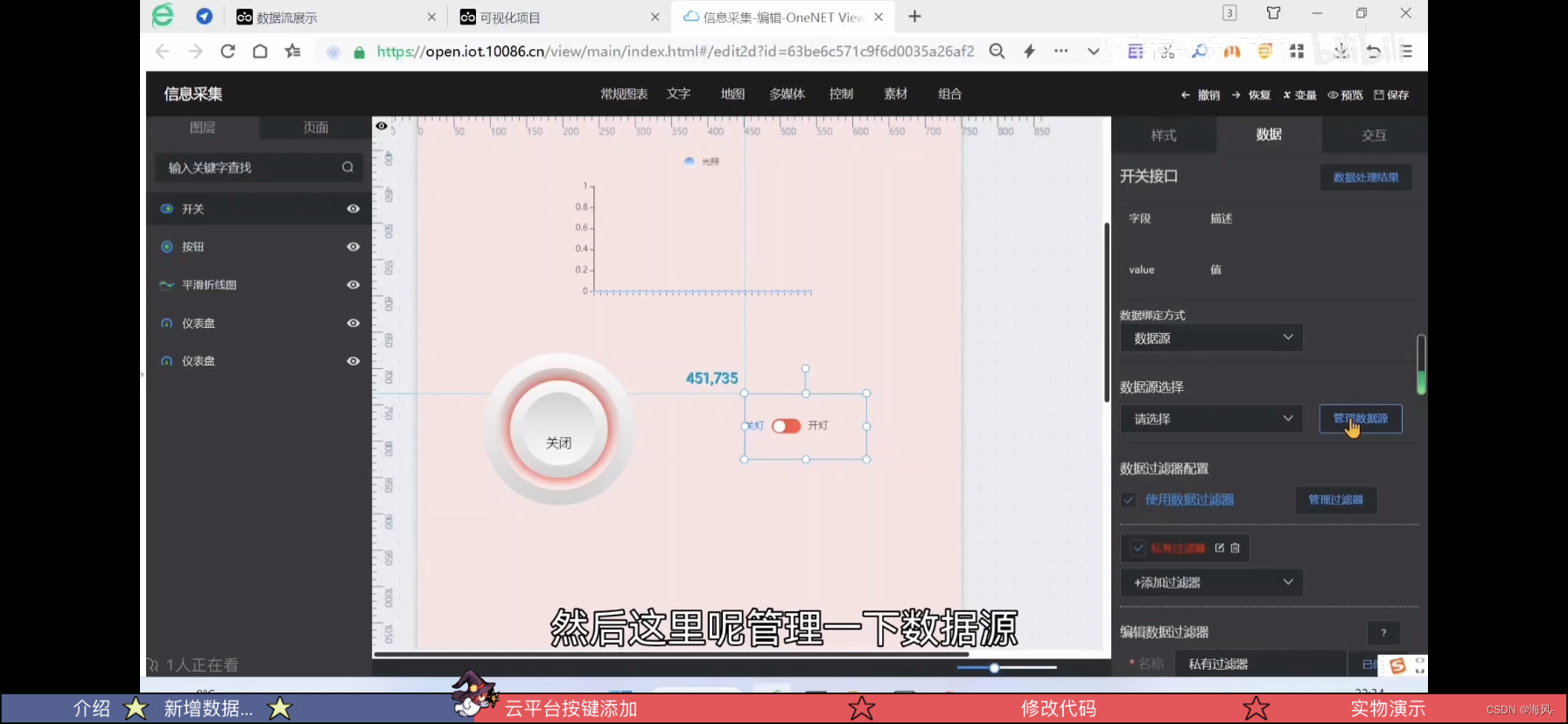
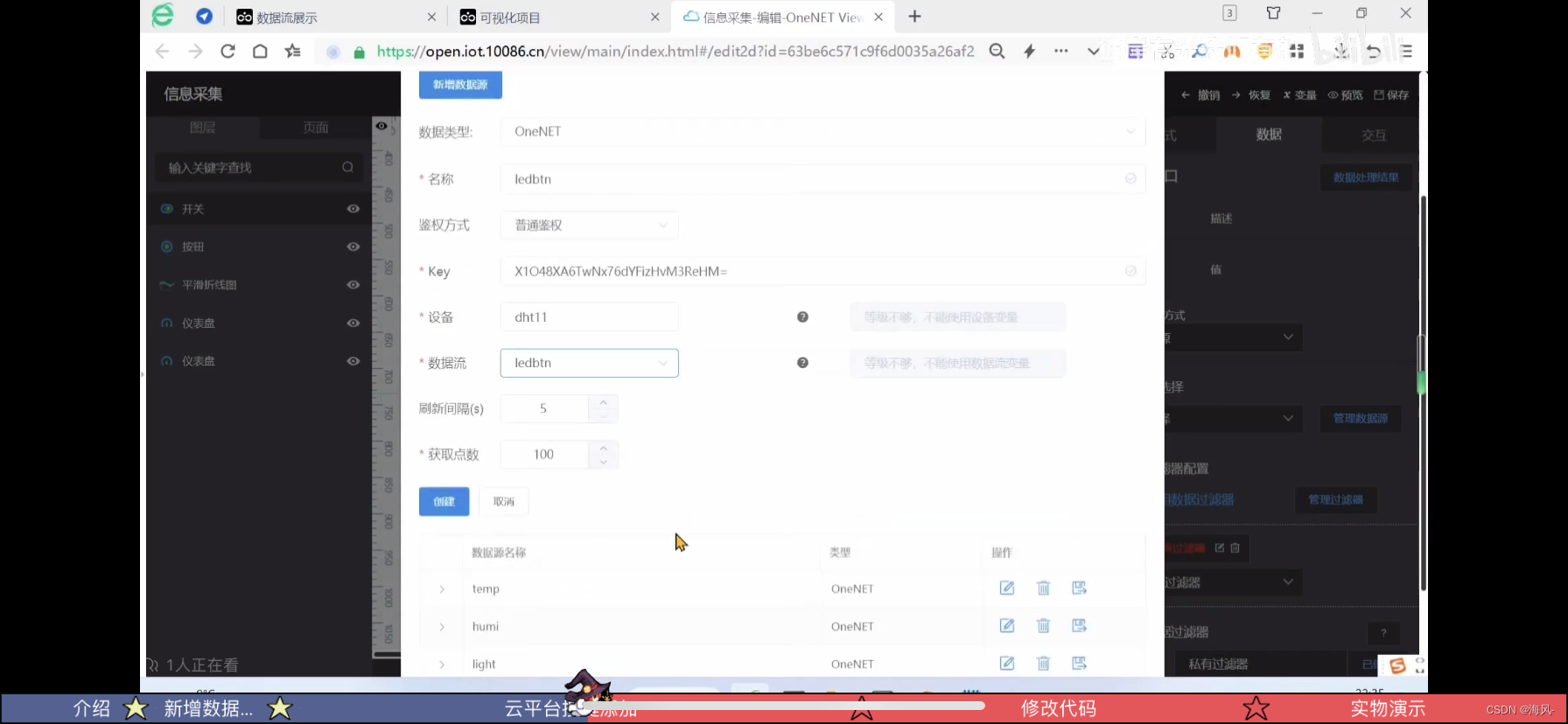
这里由于我的免费体验时间到了,所以直接用b站up主的图片:



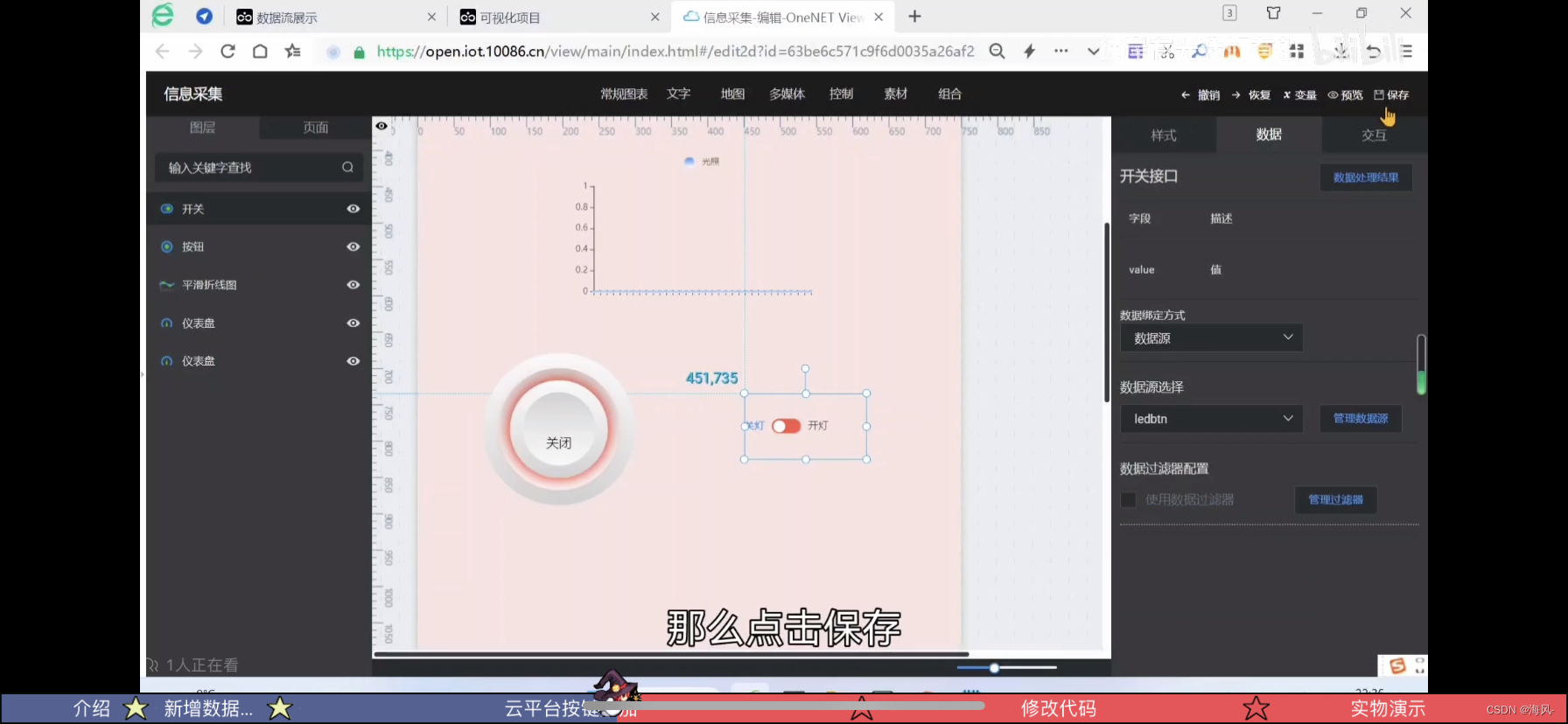
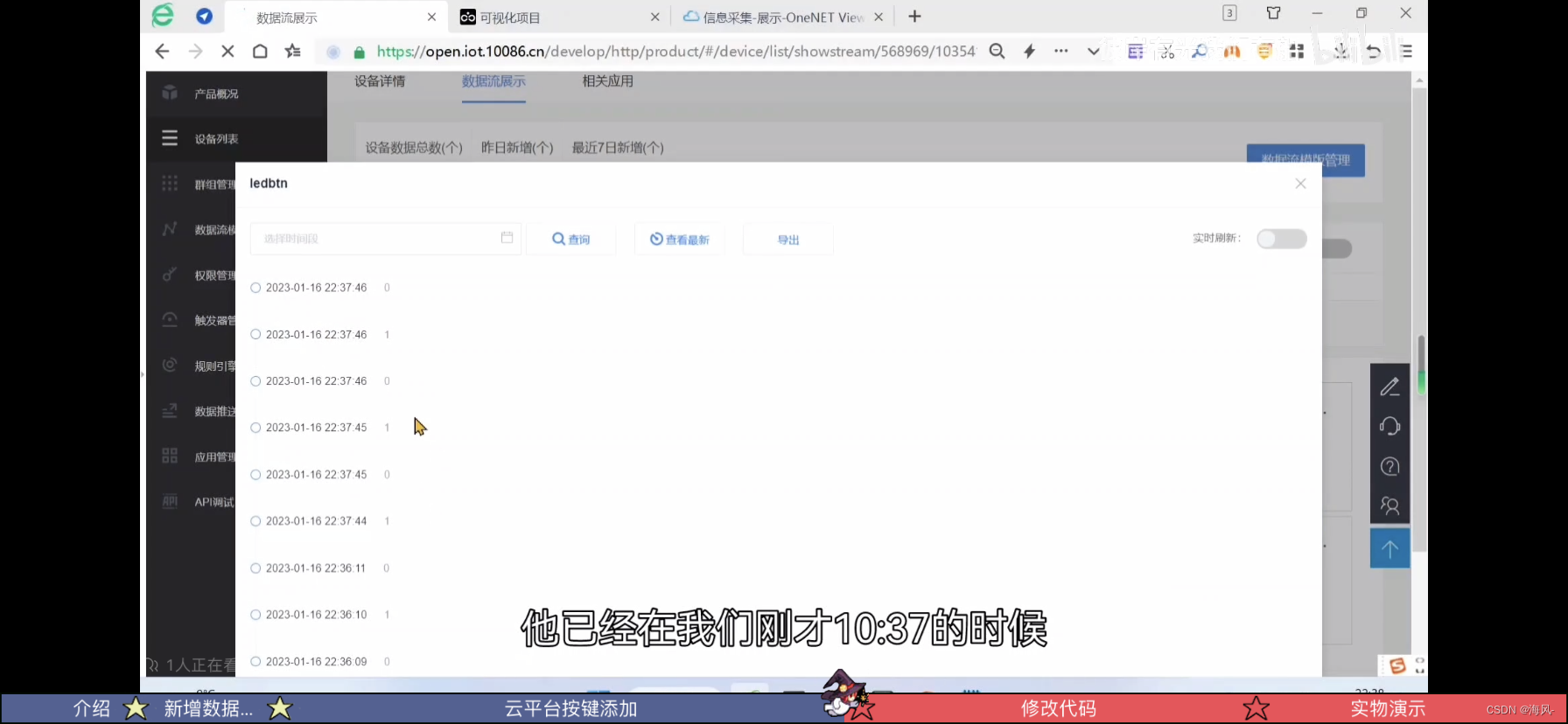
保存之后点击预览,此时就可以点击按钮了,在设备管理中的数据流中可以看到ledbtn数据流变化:

这样设置完成之后就可以进入keil编辑代码了,下面是主函数中接收指令的代码:
ledbtn = esp8266_get_data("ledbtn");//不断获取云平台下发打开或关闭LED指令if(ledbtn == 1){LED0 = 0;}else{LED0 = 1;}
二、使用微信小程序控制单片机外设动作
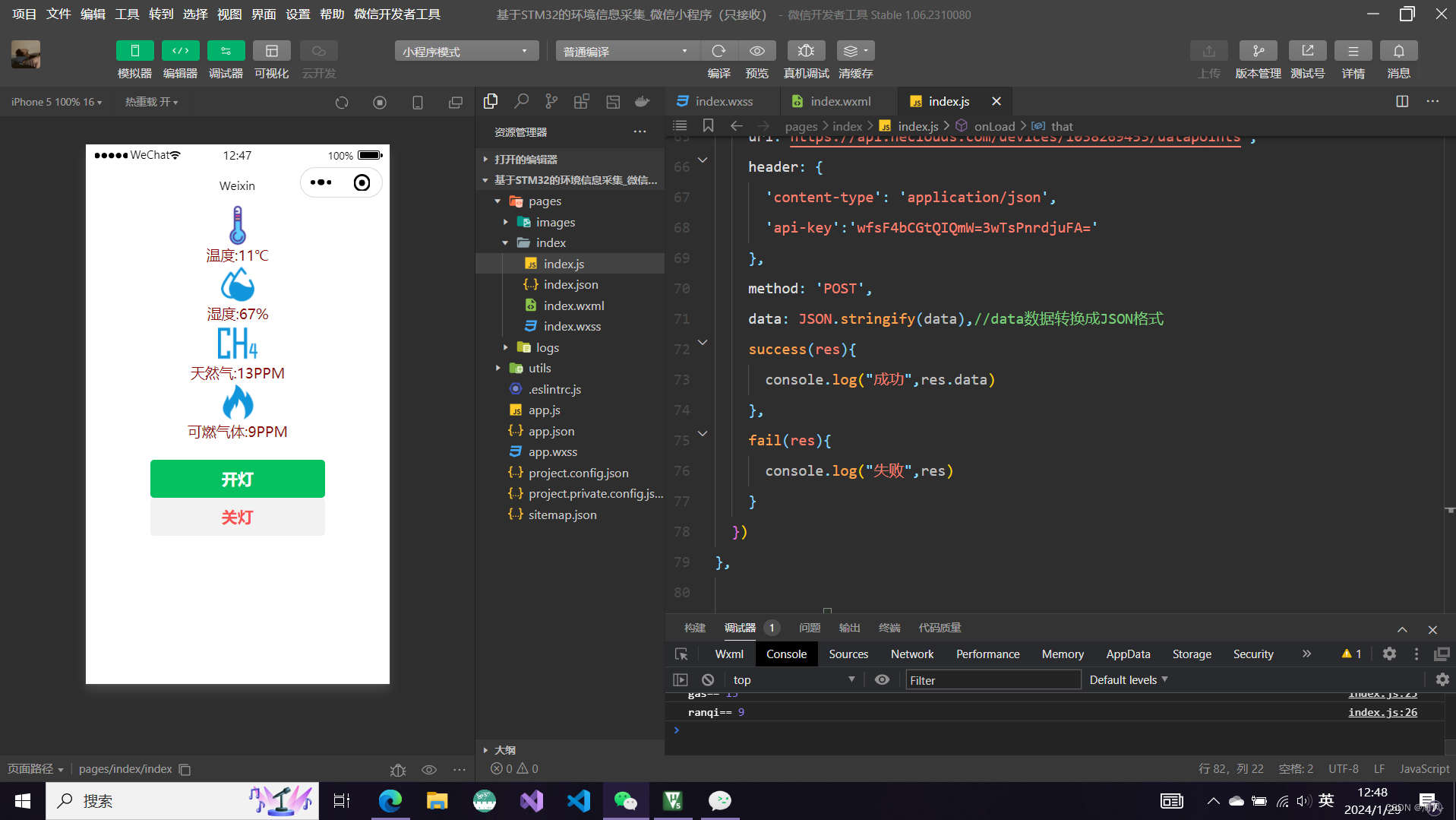
在上一节微信小程序代码的基础上添加按键来实现本节功能:
①index.wxss文件
将图片和字体大小改小:
/**index.wxss**/
.userinfo {display: flex;flex-direction: column;align-items: center;color: rgb(141, 10, 10);font-size: 15px;
}.img {width: 100rpx;height: 100rpx;
}.usermotto {margin-top: 200px;
}
②index.wxml文件
最后加上这两行代码,添加按键:
<button type="primary" style="margin-top: 20px;" bindtap="kai">开灯</button>
<button type="warn" bindtap="guan">关灯</button>
③index.js文件
onload函数前加上两函数:
kai:function(){let data={"datastreams": [ {"id": "ledbtn","datapoints":[{"value": 1}]},//led是数据流的名称,value是要传上去的数值] }//按钮发送命令控制硬件wx.request({url:'https://api.heclouds.com/devices/1038269453/datapoints',header: {'content-type': 'application/json','api-key':'wfsF4bCGtQIQmW=3wTsPnrdjuFA='},method: 'POST',data: JSON.stringify(data),//data数据转换成JSON格式success(res){console.log("成功",res.data)},fail(res){console.log("失败",res)}})},guan:function(){let data={"datastreams": [
{"id": "ledbtn","datapoints":[{"value": 0}]},
//led是数据流的名称,value是要传上去的数值]
}//按钮发送命令控制硬件wx.request({url:'https://api.heclouds.com/devices/1038269453/datapoints',header: {'content-type': 'application/json','api-key':'wfsF4bCGtQIQmW=3wTsPnrdjuFA='},method: 'POST',data: JSON.stringify(data),//data数据转换成JSON格式success(res){console.log("成功",res.data)},fail(res){console.log("失败",res)}})
},
这里注意设备id和api-key记得换。

三、总结
经过实测,这个发送数据给云平台不知道什么原因总是发送失败,这样会导致小程序下发数据时无法收到,因为程序卡死在重发数据给云平台的逻辑里,这个项目的代码实现比较鸡肋,延迟太大,之后会继续给出基于MQTT协议的智能家居和使用freertos的智能家居项目。
总的来说这个项目用于环境监测是没问题的,但是无法实时准确的使用上位机控制下位机。
