网站开发技巧淘宝交易指数换算工具
前言
大部分人在使用selenium定位元素时,用的是xpath元素定位方式,因为xpath元素定位方式基本能解决定位的需求。xpath元素定位方式更直观,更好理解一些。
css元素定位方式往往被忽略掉了,其实css元素定位方式也有它的价值;相对于xpath元素定位方式来说,css元素定位方式更快,语法更简洁。
一、css元素定位:通过元素的标签或者元素的id、class属性定位
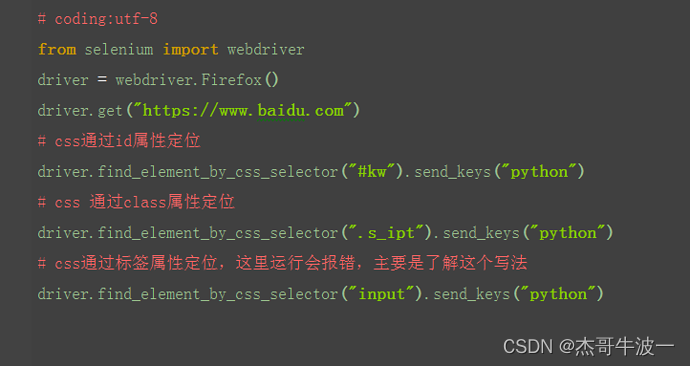
1、css元素定位方式可以通过元素的id、class、标签这三个常规属性直接定位。
2、举例:如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>①css元素定位使用#号表示id属性,如:#kw
②css元素定位方式使用.表示class属性,如.s_ipt
③css元素定位方式也可以直接使用标签名称,而没有任何标识符,如:input

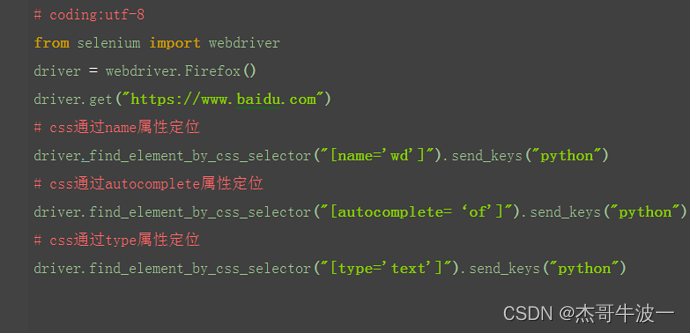
二、css元素定位:通过元素的其它属性定位
1、css元素定位除了可以通过标签、class、id这三个常规属性定位外,也可以通过元素的其它属性定位。例如:

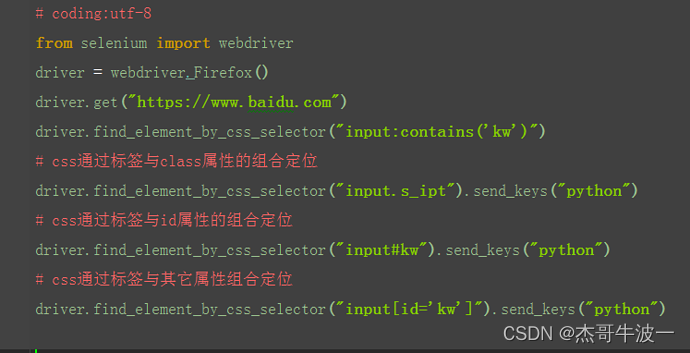
三、css元素定位:通过标签与属性的组合来定位元素

四、css元素定位:通过元素的层级关系来定位
1、css元素定位可以达到类似xpath元素定位通过元素的层级关系来定位,例如:
xpath元素定位: //form[@id='form']/span/input 和 //form[@class='fm']/span/input 也可以用css实现

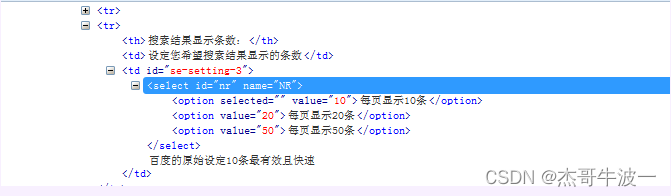
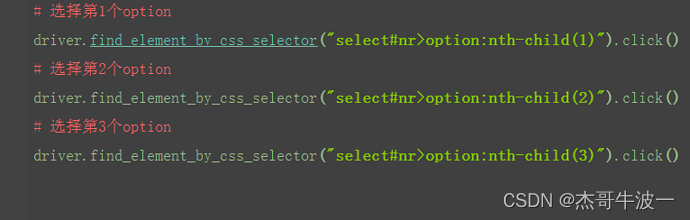
五、css元素定位:通过元素的并列索引来定位
1、以下图为例:与四相似。

2、css元素定位也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩

六、css元素定位:通过对元素属性的逻辑运算来定位
1、css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字。

七、处理selenium中的css_selector定位元素的模糊匹配问题
① 匹配元素的id属性,先指定一个html标签,然后加上“#”符号,再加上id的属性值。
driver.find_element_by_css_selector('div#ID').click()
②匹配元素的class属性,先指定一个html标签,然后加上“.”符号,再加上class的属性值。
driver.find_element_by_css_selector('div.CLASS').click()
③匹配元素的其他属性。【这里不再是‘.’或者‘#’符号,而是采用了"标签名[属性名=属性值]"的方式定位元素】
driver.find_element_by_css_selector('div[name=NAME]').click()
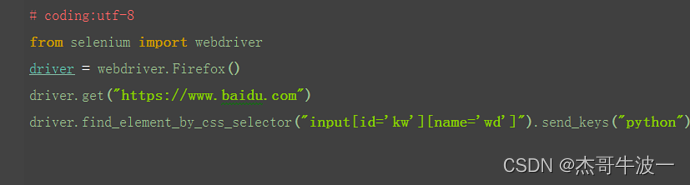
④组合匹配【支持定位元素对象通过两组或两组以上的属性】
driver.find_element_by_css_selector('div[name=NAME][type=TYPE]').click()
⑤匹配头部
driver.find_element_by_css_selector('div[style^="sp.gif"]').click()
⑥匹配尾部
driver.find_element_by_css_selector('div[style$="sp.gif"]').click()
⑦匹配中间
driver.find_element_by_css_selector('div[style*="sp.gif"]').click()
总结:
相信你如果掌握了上图上面所有的知识技能,并且能够灵活的运用的话,月薪20k以上并不会是什么问题 :下方这份完整的软件测试视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取 【保证100%免费】

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

资料获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,关注公众号:一个心态巨好的朋友 扣 ‘1’ 即可自行领取。
